Episode 280: HubSpot Lists Best Practices (for Building Marketing Campaigns)
Welcome to HubShots Episode 280: HubSpot Lists Best Practices (for Building Marketing Campaigns) The Ultimate Guide to using HubSpot Lists This...
If you're new to HubSpot, we guide you on where to start, how to do it right, and train you to make the most of the platform.
Review your HubSpot portal to uncover issues, spot growth opportunities, and ensure you're maximising its potential.
Unlock business growth with automation and attribution. Implement best practices and execute marketing campaigns.
HubSpot On-Demand
HubSpot Training
HubSpot Websites
HubSpot Campaigns
Virtual HubSpot Manager
13 min read
XEN Systems 24 June 2022 11:57:51 AM

This edition we dive into:
You can watch this episode on our YouTube channel (or just listen to it on our YouTube audio channel)
Be an early subscriber to our YouTube channel.
We’re also available on Spotify or Soundcloud if that’s easier for you.
Did a colleague forward this episode to you? Sign up here to get yours every Friday.
Please forward this on to your work colleagues.
Recorded: Wednesday 15 June 2022 | Published: Friday 24 June 2022
In this episode we discuss the best practices for using HubSpot CTAs so that you can easily test, measure and manage buttons & links on your pages and emails, in order to save you time and increase the effectiveness of your messaging.
This is the next in our series of best practices for building marketing campaigns in HubSpot. For the complete overview of how to implement a marketing campaign in HubSpot check out episode 278, including the YouTube video and the free 26 page ebook.
This episode is a big expansion of our popular episode 205 two years ago, when we discussed Smart CTAs in particular.
OK, so that’s a bit confusing, but the reason I start with that is to highlight one of their main benefits - the ability to centrally manage what buttons say, where they link to and how many times they get clicked.
(Yes, CTAs can be images and straight links as well, but we’ll get to that. For now just think of them as buttons.)
Before we dive into the details of what CTAs are specifically in HubSpot, let’s take a step back and first understand the concept of a call to action in digital marketing.
Here’s what Wikipedia has to say:
“Call to action (CTA) is a marketing term for any design to prompt an immediate response or encourage an immediate sale. A CTA most often refers to the use of words or phrases that can be incorporated into sales scripts, advertising messages, or web pages, which compel an audience to act in a specific way.”
And further:
“In marketing, a call to action (CTA) is an instruction to the audience designed to provoke an immediate response, usually using an imperative verb such as "call now", "find out more" or "visit a store today".”
In other words, it is what it sounds like: a ‘call’ for you to take some kind of action. Ideally ending up in a sales transaction.
Now that we have the general definition, let’s see how HubSpot has implemented this idea.
In HubSpot terms:
“A call-to-action (CTA) is a button (button/image/text link) you can use on your HubSpot content to drive prospective customers to your website, where they can then convert on a form and be added to your contacts database. CTAs should be visually attractive, action oriented, and easy to locate on your pages and emails.”
Essentially, once someone is consuming (reading/watching/listening) your content, what do you want them to do next?

CTAs are guideposts for your readers/viewers/listeners to take the next step. You’re actually doing them a favour. (Since it’s really frustrating to land on a page, read a bit and then be left wondering what you’re supposed to next…)
But you can just do that with an image, link or button right? So what’s different about a HubSpot CTA?
Consider this:
HubSpot CTAs enable all this and more.
We love them. But we also know they are one of those underused features in HubSpot (Pro and Enterprise) that more people could be using.
In this episode we’re going to dive deep into HubSpot CTAs and cover:
As touched on above there’s four main areas that HubSpot CTAs provide value:
HubSpot CTAs are managed in a very simple interface. If your CTA is used in multiple locations (eg multiple pages and emails) then you can update the CTA once and have that automatically be reflected in all the locations.
A simple example might be a ‘Book a Demo’ button used on all the product pages throughout the site. Let’s say you want to change this to ‘Schedule a Meeting’. You can simply update this in the HubSpot CTA once and it will be updated throughout the site.
Pro tip: Naming conventions help enormously when you start managing hundreds of CTAs. Give them easy to understand internal names so you can easily find them.
HubSpot CTAs support A/B testing (actually multivariate testing - you can test upto 50 variations of a single CTA).
For example you could test 50 different sets of wording on a button to see which gets the best clickthrough rate.
Which brings us to…
HubSpot Smart CTAs allow you to tailor the content of the CTA (eg the words on a button) based on the viewer details (eg if they are customer versus a prospect)
For example you could have a button show an introductory offer to a new visitor, but switch that to a VIP offer if they are already a customer.
HubSpot CTAs have simple reporting to show how many views and clicks they’ve had. And this can be further broken down based on the variations.
More details on these in Shot 7 below.
In a nutshell: use HubSpot CTAs to test ideas, and report on what’s working. And then easily update to test again.
HubSpot CTAs can be placed in a variety of locations:
CTAs are ideally suited for use on web pages and landing pages in HubSpot.
They can also be added to the global headers and footers used on the site.
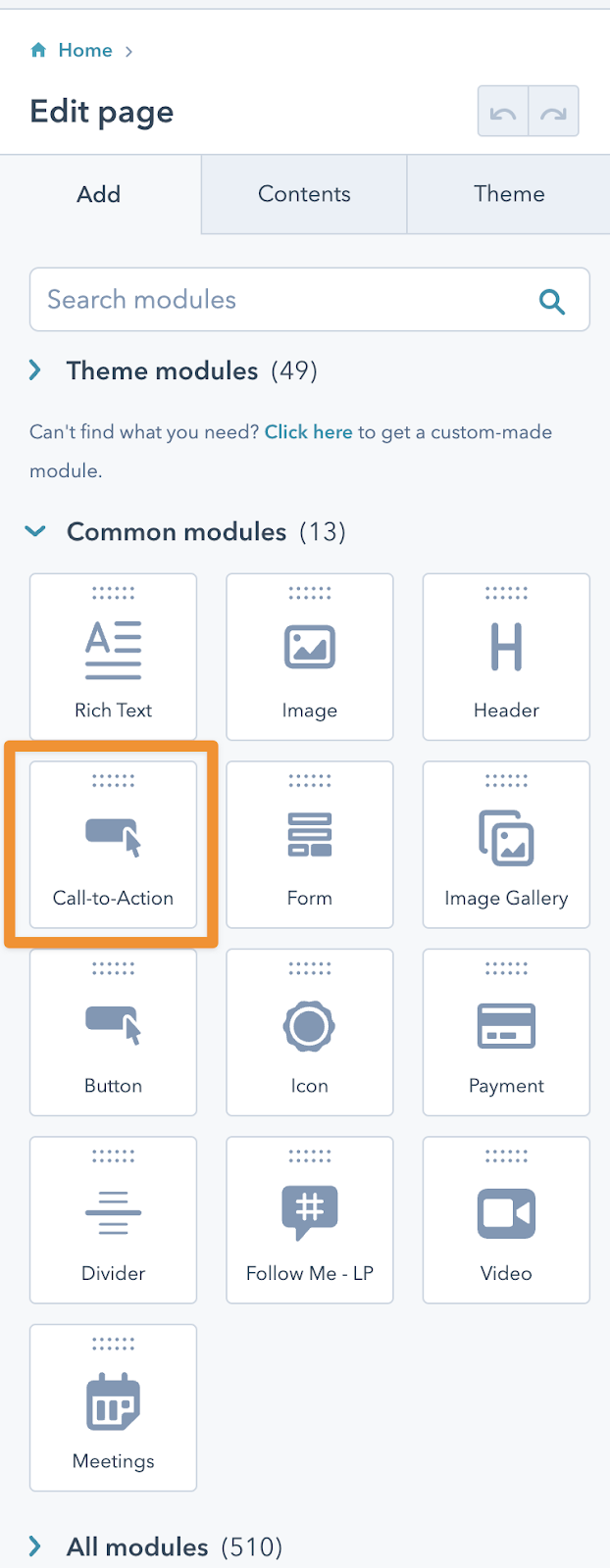
Adding them to a page is as simply as dragging them on from the Common modules:

They can also be added within Rich Text modules:
HubSpot CTAs are fine to add to the blog post template layout, but be mindful when adding CTAs directly into the blog post content.
This is because if your blog posts content is syndicated out via RSS readers the CTA code doesn’t always render - and may appear incorrectly in blog readers.
We generally stick to using CTAs in the blog post sidebars, or below the syndicated content.
CTAs are also ideal for using in emails.
Similar to the page drag and drop builder, you can drop CTAs into email content as well.
HubSpot CTAs can be embedded on other sites (ie not just on HubSpot sites).
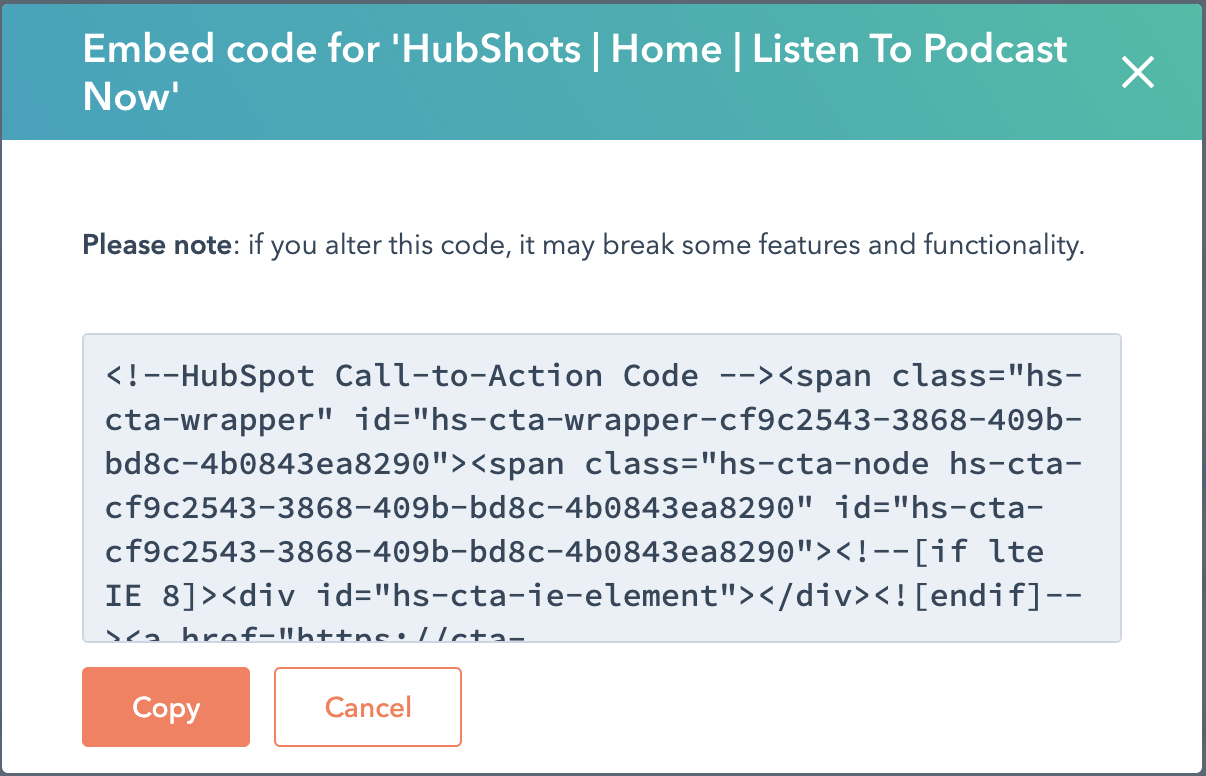
To get the embed code, simply hover over the CTA and then select Embed:
You’ll then be able to copy the embed code (HTML) and use in your other systems such as WordPress or Shopify:

All the benefits of CTAs still remain (eg you can update the CTA in HubSpot, and the changes would be reflected in the CTAs that are embedded in other systems).
Note: when embedding CTAs on other sites you may experience some performance degradation when the page loads - as it takes time to load the CTA and its associate javascript.
There are 3 main types of CTAs:
As the name suggests these are the default version of CTAs and include the basics.
Once you’ve created a simple CTA you can then expand it into either a Multivariate test version or a Smart content version:
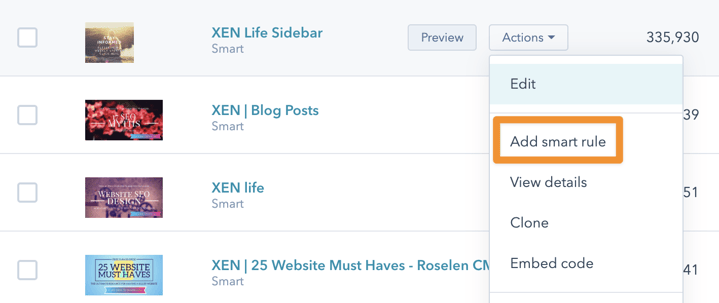
It’s easy to test multiple versions of your CTA - simply choose to Add multivariate version from the Actions menu when hovering over a CTA in the CTA listing:
You can create up to 50 different versions.
Use the versions to test:
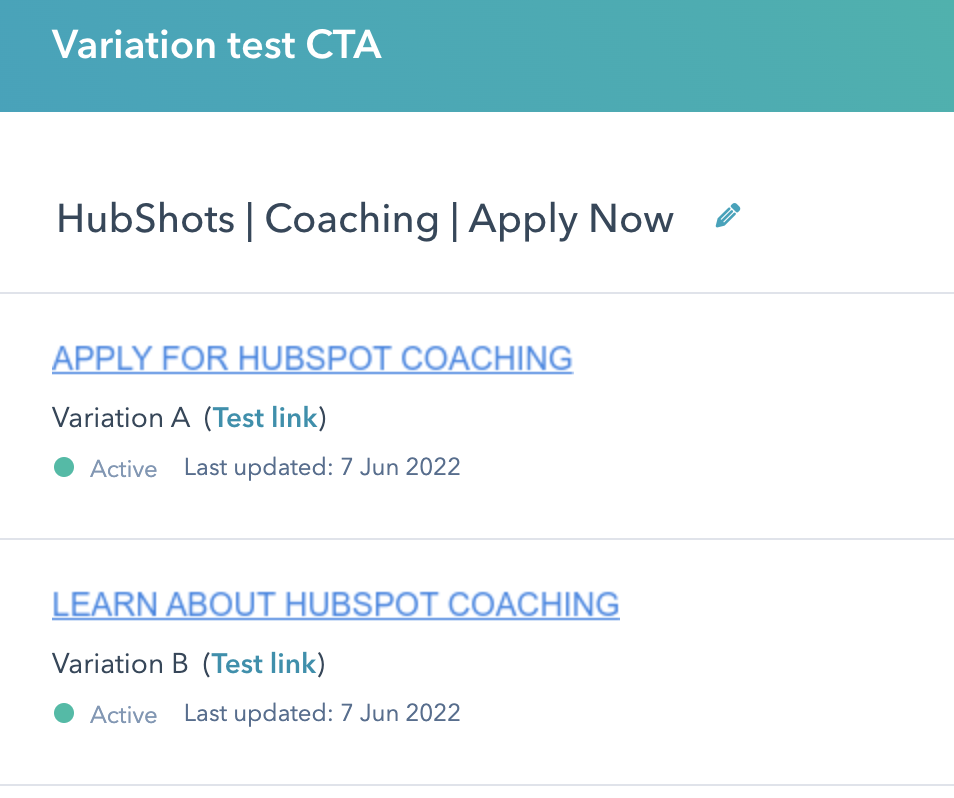
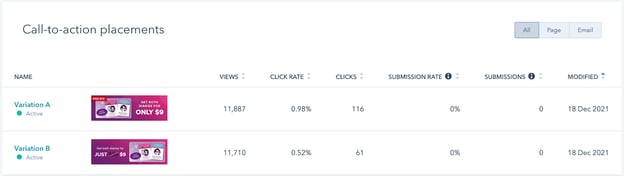
As a simple example, for our HubShots Coaching CTA we simply test different wording (everything else is the same):

(See later in the show for details on how to report on which is working best)
Smart CTAs show different versions based on criteria relating to the contact viewing them.
You can also convert a Simple CTA into a Smart CTA from the Actions menu:

Note: you can’t create Smart CTAs from Multivariate CTAs (ie you can’t create a Smart Multivariate CTA).
Smart CTAs are based on Smart rules. Smart rules are based on contact lists (which are based on contact properties). So, essentially you are creating rules based on contact properties.
This is extremely powerful - basically any segmentation you want to create as a smart list can be used for smart CTA rules.
For a deep dive into using HubSpot lists, check out our monster episode in episode 280 where we go through all the best practices around creating HubSpot lists.
A simple example of smart rule you could create is to show a CTA for an ebook, and then:
You would simply create a list first, that was based on contacts who had filled out the form. And then use that list in the CTA smart rule.
Example of how to use CTAs

There’s two main types of CTA styling:
Within the first option (ie Custom Button) you can have any type of link, but usually a link styled as a button.
Since you can also have no styling on the link, we often suggest there are three types of styling:
But strictly speaking the Link and Button type are the same, just with different styling applied.
BTW, just to confuse things, you can actually use an image in a custom button, so you might wonder what the point of having an Image Button as a separate option is. Me too. Probably just for ease. Possibly it's historical. Or perhaps there’s some amazing reason that I’ve totally missed…
If you don’t like any of the built-in Button styles (I rarely do) you can click the Advanced options and apply your own CSS styling (we usually do this).
The beauty of this is that you can control all your styling in your global CSS stylesheets - and have them apply across all your CTAs. Is your head spinning a bit here? You centrally manage your buttons as CTAs, but then apply styling that you centrally manage in CSS. You’re welcome.
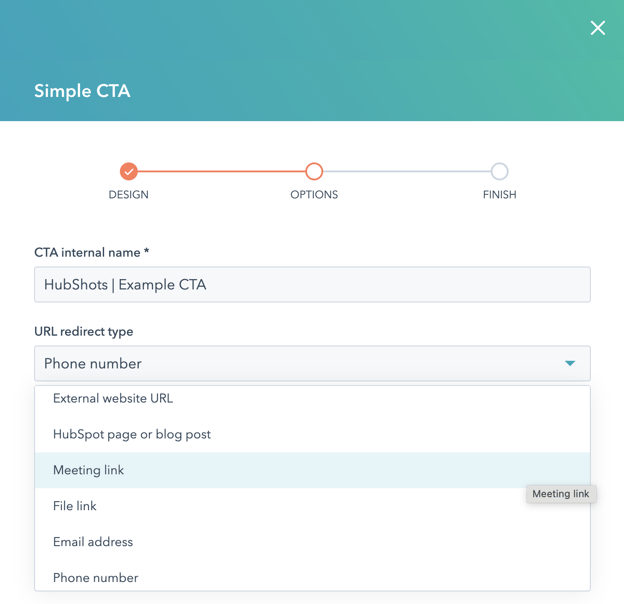
The most common destination for a CTA is to a page on your website.
However, there’s a number of new options now available, including:

We typically use:
We are starting to use Meeting link in some cases, but since we usually embed our Meeting forms in a page, it comes back to pointing to the page itself, rather than the HubSpot branded meeting link.
We haven’t yet used Phone number as a CTA, but it’s something I’m interested in testing since a lot of advertising campaigns tend to convert based on phone calls. It’s something I feel we (XEN) are a little behind in, but I’m keen to catch up on.
One of the main benefits of creating CTAs in HubSpot is how you can report on their effectiveness.
You can report on how many times they’ve been interacted with, either in terms or view, or clicks.
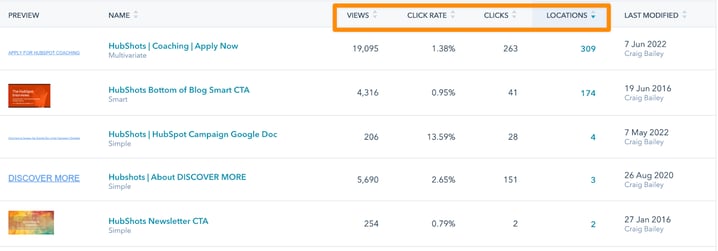
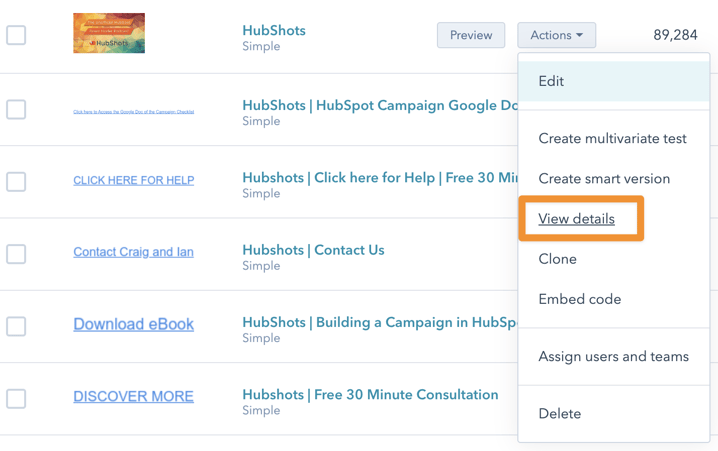
The highlevel results can be seen from the CTA listing page:

Your CTAs can be sorted by any of these columns as well, making it easy to see which CTAs are viewed the most, or are used in the most locations etc.
Drill into the details of a specific CTA right from the Actions menu:

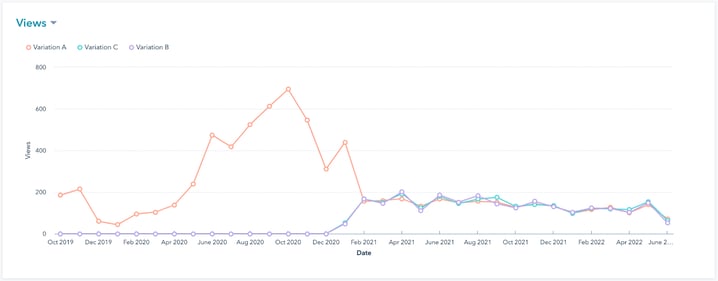
The CTA details page shows:
Can you spot when we added variations to this CTA :-)

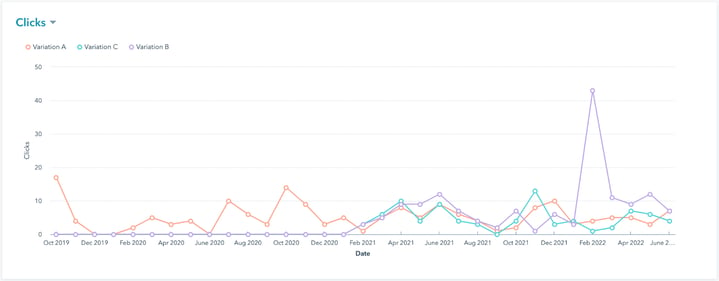
And here’s the click results:

Based on the results, HubSpot has found a winning variation - and offers to limit the variations to just the winner. In this case I’ve kept all variations going because I suspect the winning selection was based on an unnatural spike in clicks (possibly when we were doing some testing):
Submission refers to if the click resulted in a contact filling in a form after clicking the CTA. In the above CTA example, the CTA is mostly a navigation item further into the site so a form submission isn’t as likely.
However, if the CTA was pointing to a landing page, then the submission rate would be more relevant to the discussion.
There’s also some revenue attribution related to the CTA, but I honestly don’t know how actionable this number is.
Building lists based on CTA interactions is available from the Marketing Interactions section:
Criteria can be based on:
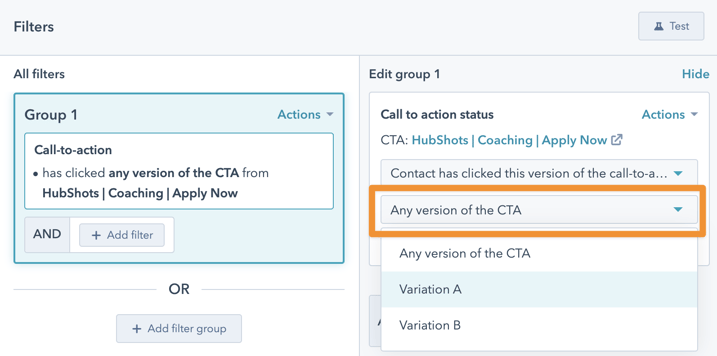
If the criteria is based on a multivariate CTA, the list can even be based on which version of the CTA is clicked (or viewed):

The CTA interaction can be further refined by date range or the number of interactions.
As a simple example you could create a list of contacts who:
This allows you to be very selective in your segmentation.
However, a situation like this is uncommon. We usually build lists based on a contact having clicked a CTA (ie we very rarely filter down to variations or date ranges).
In the example below the list simply includes contacts who have clicked a button to download a PDF:
We use the list to understand more about reporting:
HubSpot’s Report builder doesn’t explicitly support CTAs as filter criteria.
Instead you need to build a list based on the CTA interactions (see earlier Shot), and then use the Contact List membership filter:
HubSpot CTAs can be used as triggers in workflow.
In the example below we use a CTA in a list to trigger the workflow that then sends a notification SMS and email to the relevant sales person:
You can also use CTAs in Workflow Goals:
The criteria can be quite flexible based on the CTA being viewed (or not) or clicked (or not):
And can be further refined by number of times or date of it being clicked.
(Nerdy aside: I prefer the criteria UX of the Workflow goal screen compared to the experience in the List builder. I really like the goal screen because I can easily see all the options available. OK, nerd aside over.)
If you’ve used a CTA in a HubSpot list, you can use the list as an Exclusion criteria to bump people out of a workflow
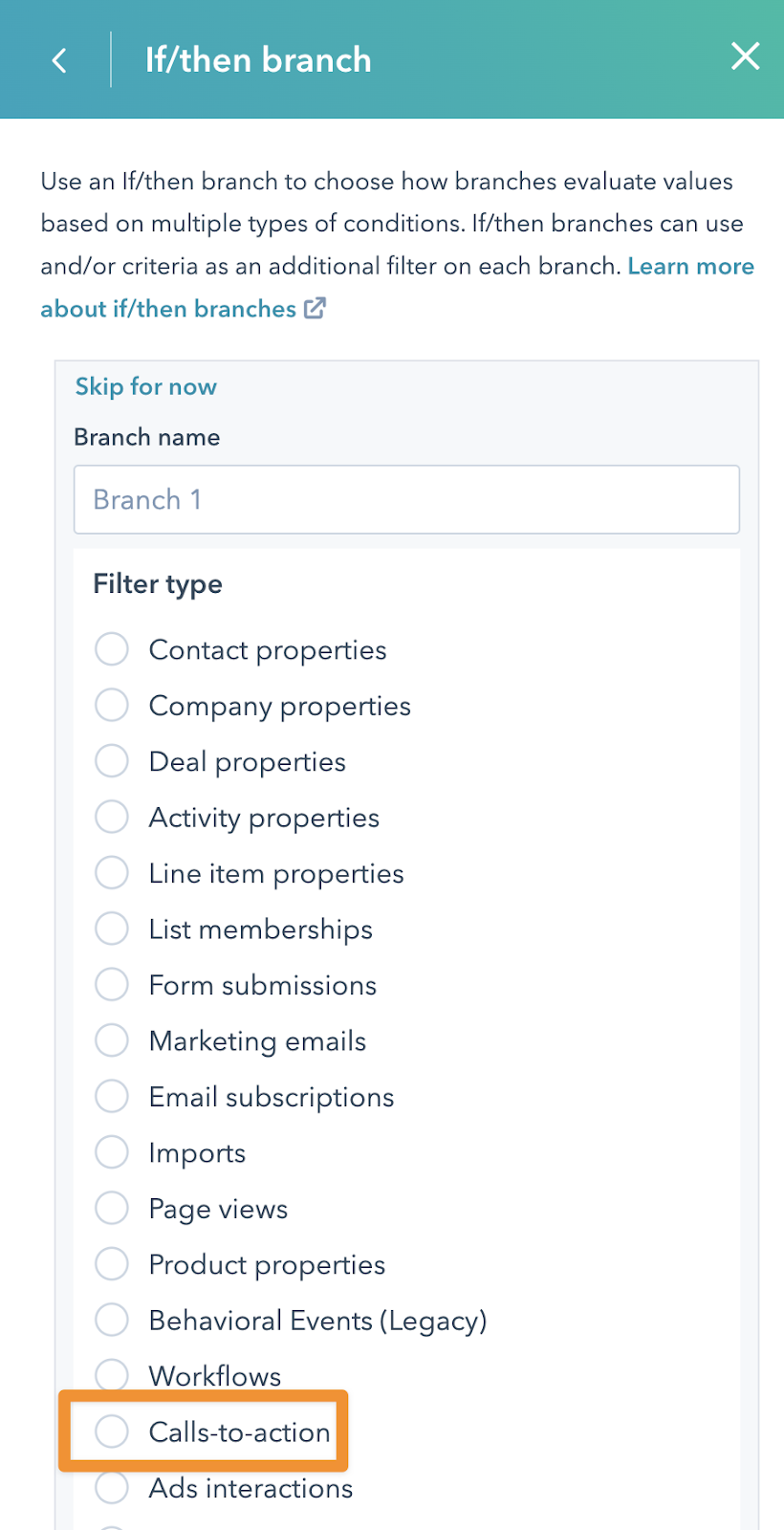
One advanced tip for using CTAs and Workflows is the ability to branch based on CTA interaction:

As an example: let’s say you’ve used a CTA in an email you send.
You could trigger a workflow on every contact who has opened the email.
And then using a branch, check if they’ve clicked on the CTA. If so, proceed down a separate path.
Advanced: You could even enrol them in another workflow (eg an engaged contact nurture workflow).
By the way, full disclosure, the only reason I added that example above is because we were doing some keyword research and discovered that there’s a number of people searching Google with the phrase “how to create a cta in hubspot that goes to another workflow”. So there you go. Some content created just for Google. Let’s see how it goes.
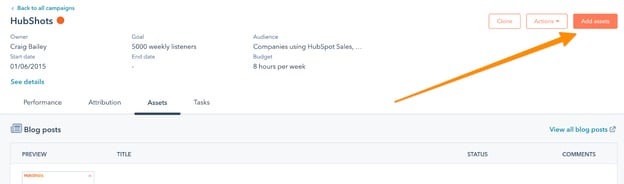
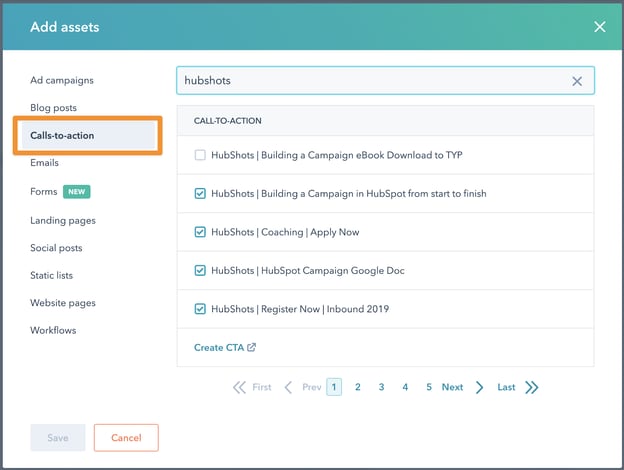
The simplest way to associate a CTA with a HubSpot campaign is when you are editing the CTA itself:
You can also associate a CTA from the Campaign screen:

And add:

Note that CTAs can only be associated with a single campaign, so if you associate a CTA that is already associated with a separate campaign it will be removed from that separate campaign and added to your current campaign.
HubSpot uses the term ‘partitioning’ to describe the process of assigning access to various assets (such as CTAs).
The ability to partition access to HubSpot CTAs is available in Marketing Enterprise and CMS Enterprise.
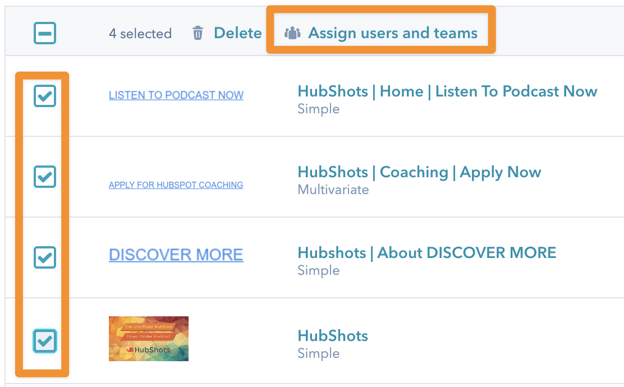
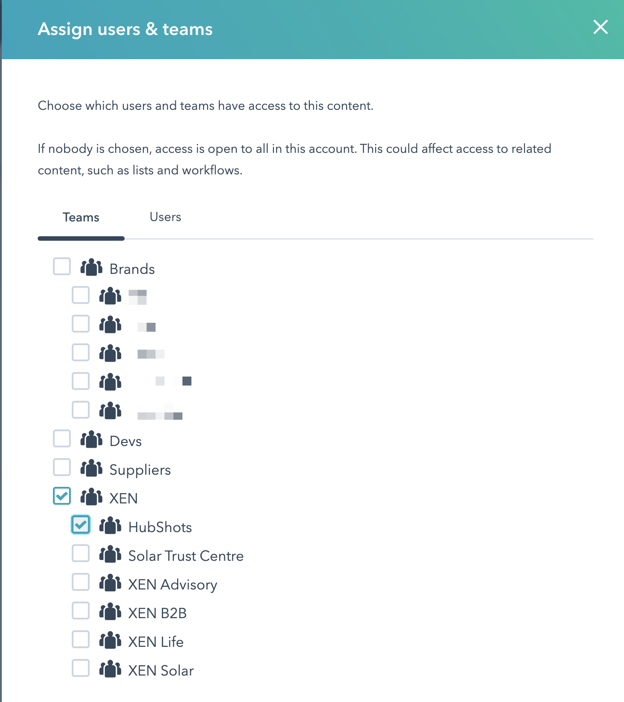
To assign the access, you need to click on the CTAs in the CTA listing, and then click the Assign Users and Teams link that appears at the top of the list:

From there you can assign to users and teams:

We usually control access via Teams (ie we very rarely assign to individual users) since this is much easier to manage.
Note that assigning to a Child team will automatically select the Parent team (since Parent teams inherit all Child team access settings)
Important: note that if a CTA isn’t assigned to any team, then by default it is available to everyone.
One thing I’ve noticed is that HubSpot doesn’t seem to use CTAs on their main website. Or have I just missed them?
I raised a ticket with HubSpot Support to get their thoughts on why. HubSpot Support replied and said they didn’t know and to ask the HubSpot developers. So we’ve asked on the HubSpot forums here. There’s been some comments that it could be related to performance, but I’ll need to quantify this.
It’s interesting to me that they aren’t used more on their main site - I’m keen to know more about their decision process…
CTA don’t support personalisation tokens, so if you’re wanting to include personalisation (Eg on a button) you can’t use CTAs (instead use a standard link on the page styled as a button)
On Staging pages - CTAs need to be updated when pushing live - they won’t automatically update Staging URLs to Production URLs.
Note that the staging URLs should redirect to the Product URL - so they won’t result in a 404, but it is still work updating the CTAs to point directly to the Production URLs.
HubSpot has a full set of lessons on how to create a CTA in HubSpot.
“I never lose. I either win or learn.” - Nelson Mandela
“In God we trust, all others must bring data.” - W. E. Deming
Connect with HubShots here:
Connect with Ian Jacob on LinkedIn and Craig Bailey on LinkedIn
HubShots, the podcast for marketing managers and sales professionals who use HubSpot, hosted by Ian Jacob from Search & Be Found and Craig Bailey from XEN Systems and XEN Solar.
HubShots is produced by Christopher Mottram from Podcastily.
Please share this with colleagues - it helps us improve and reach more marketers.

Welcome to HubShots Episode 280: HubSpot Lists Best Practices (for Building Marketing Campaigns) The Ultimate Guide to using HubSpot Lists This...

Welcome to HubShots Episode 294: HubSpot in 2023, Approvals functionality, HubSpot Meetings tip, Paid seat gotcha

Welcome to HubShots Episode 293: Notes permissions confusion, reducing contact friction, power of lists, AI