Episode 288: Automation in HubSpot
Welcome HubShots Episode 288: Automation in HubSpot This edition we talk about HubSpot Automation and dive into: Setting the scene 2 ‘A’ words ⇒ 2...
If you're new to HubSpot, we guide you on where to start, how to do it right, and train you to make the most of the platform.
Review your HubSpot portal to uncover issues, spot growth opportunities, and ensure you're maximising its potential.
Unlock business growth with automation and attribution. Implement best practices and execute marketing campaigns.
HubSpot On-Demand
HubSpot Training
HubSpot Websites
HubSpot Campaigns
HubSpot Optimisation

HubSpot has launched Content Hub.
In this episode we’ll cover:
As part of the discussion we’ll be highlighting the good and the bad (most things are really good, but I’ll hold no punches calling out some of the gaps).
You can watch this episode on our YouTube episodes playlist.
Recorded: Sunday 31 March 2024 | Published: Thursday 04 April 2024
You can also download this episode as a beautiful PDF ebook, and a summary slide deck.
Are you a subscriber on the HubShots YouTube channel? Our podcast is getting popular on Spotify.
First though, we probably need to take a step back and review an industry acronym: CMS
If you’re not familiar with the ‘cms’ acronym, you may have been confused about what HubSpot’s CMS Hub was all about.
CMS is an industry term for ‘content management system’. Which itself might be confusing…
When HubSpot referred to CMS Hub they were primarily talking about building websites. So if you just thought CMS = Websites, then you were pretty much on the money. Of course if you’re familiar with the whole CMS industry, then you’ll know it is much more than that. But for our purposes, consider it being about websites.
At its simplest, Content Hub is a repackaging of HubSpot’s CMS Hub plus a few Marketing Hub tools.
Whilst existing customers who have CMS Hub can keep it, new customers won’t see CMS Hub as an option to purchase. Instead, they’ll see Content Hub.
Content Hub is HubSpot’s way of:
In the following sections, we’re going to cover a ton of the features of Content Hub.
But consider this an initial version - we’ll be updating this and expanding on areas over the coming months.
You can also download this episode as a beautiful 80+ page PDF ebook, and a summary slide deck.
Make sure you’ve signed up on HubShots for updates, so we can notify you when these items are updated.
OK, on to the features.
As mentioned above, in many ways Content Hub is just a repackaging of CMS Hub.
At initial release, you won’t notice too many differences to what you already have in CMS Hub.
But this is just the start.
Whilst there are only a few new features in Content Hub (eg content remixing) that aren’t in CMS Hub, you can expect this to change. As new content-related tools and functionality are released, they’ll most likely only be available in Content Hub (ie you won’t receive them in CMS Hub).
In some cases, this will be frustrating for customers because they’ll feel they are being forced over to Content Hub. And I can relate to this. However, we won’t be discussing the business reasons for HubSpot to be doing this in this episode - we’ll just focus on the tools and functionality. Feel free to gripe about it on LinkedIn.
Most of our focus will be on building websites on HubSpot. That’s what we feel is the main use case for Content Hub currently.
But at the end, we’ll touch on additional use cases.
There’s so much to cover, for now, we’ll focus on website scenarios.
In the discussion below we won’t be indicating which tier (Starter, Pro, Enterprise) is required for each feature/tool. This is because the tier and Hub assignment is possibly changing. We’ve touched on some general differences at the end of the episode, and in a future version we’ll provide more specific clarity on the tiers required.
Many of the tools are available in Starter, but the more sophisticated tools will require Pro or Enterprise (eg Approvals is currently an Enterprise tier feature).
In this section we’re going to cover the foundational features that all website CMS tools need to have (and Content Hub is no exception).
These are the basics that any website tool needs.
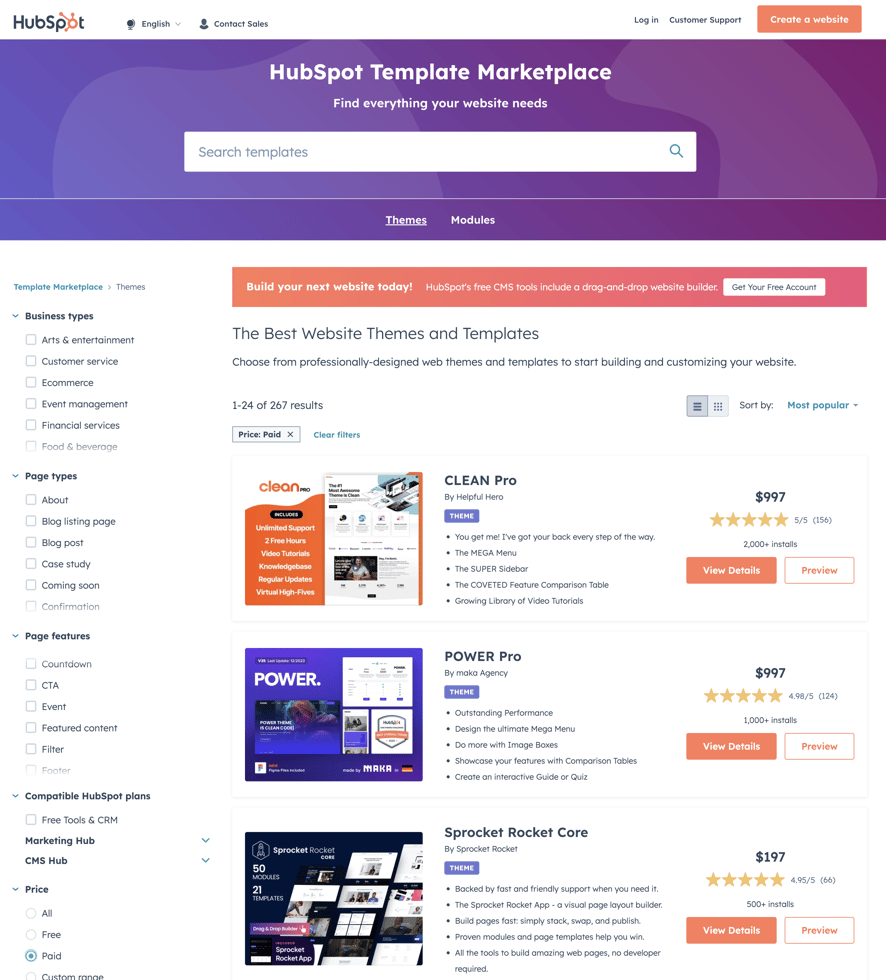
HubSpot has a mature Theme and Template Marketplace now. It has been incrementally improving this over the last 4 or so years.
A few years ago we used to custom develop the Templates we built HubSpot websites with. But in the last 2 years we’ve moved to exclusively using a marketplace theme.
We’ve found that the flexibility that well developed Themes provide is more than enough for most website builds these days.
You can sort by popularity on the marketplace to see reviews etc.
Or, if you’re after a few specific Theme recommendations, here’s what we use:
Are they the best themes? Possibly, but we don’t know - since we’ve only used a few of the themes (out of the hundreds available).
What you do not see below the surface of how it looks and feels is the way its built, how well thought out the modules are and the level of documentation and support. This can really be a differentiator when deciding on a theme.
But are they excellent themes? Yes, we’ve used them to build a ton of beautiful, fast, effective web sites.

BTW, if you’re interested in meeting the developer behind CLEAN theme, check out our in-depth episodes (here and here) with Kevin Fremon, the developer of CLEAN Theme.
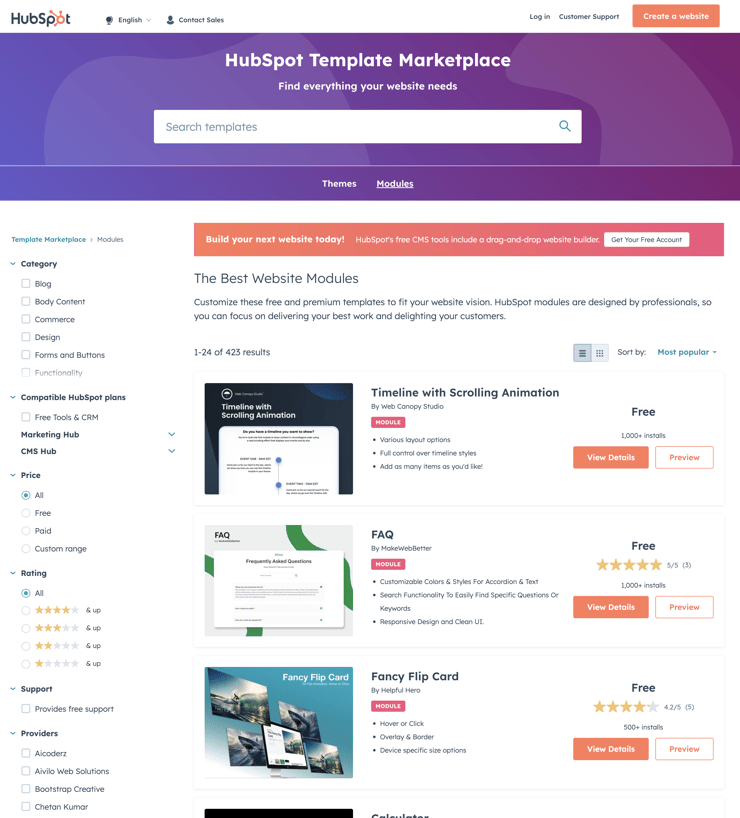
As well as the themes, there’s also tons of modules that you can add into any site (usually regardless of the Theme you’re using). For example, here’s a module for adding a calculator (eg mortgage calculator) to your site.

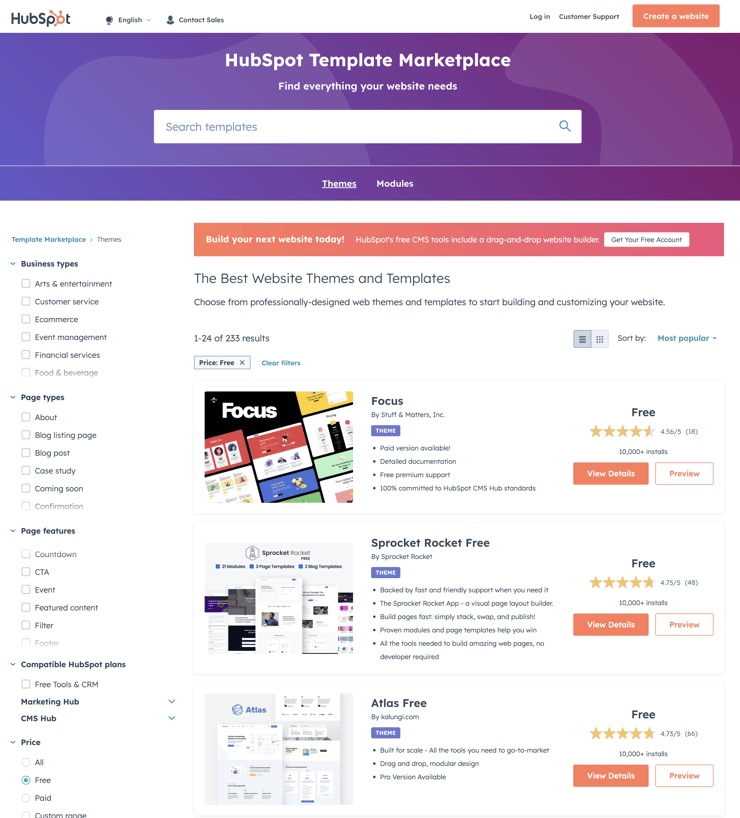
There’s a range of price points (starting at Free) for Themes and Modules. Whilst we’ve narrowed down to just using a few specific paid themes and modules in our business and for our clients, we’re constantly surprised by how many high quality free options there are. Plenty of free themes and modules to get you quickly started on building a website.

One other really cool feature of HubSpot is that you can have multiple Themes in your portal and create pages from different themes (ie Home page could be based on one Theme, and the About page using another theme). This is a big advantage over WordPress, where you can only have one Theme active at a time (ie all pages are based on one theme).
Child Themes are newer to HubSpot (available approx mid 2021) and provide a beautiful layer between the source Theme (which can be regularly updated by the Theme developer) and your own customisations of the theme (Eg some specific formatting/styling/functionality changes).
The first step in any new portal and website build is to create a Child theme from the main theme and make all your changes in the Child theme.
Child themes also mean you can create separate versions in your portal if you have multiple websites.
For example, we host a number of websites in our portal (including HubShots, XEN, XEN Create and XEN Solar). We’ve purchased CLEAN Theme Pro once in our portal and created Child themes for each site. All the styling and branding for each site is managed in each separate Child theme.
Most website CMS platforms allow you to manage the following content types:
By ‘manage’ the content we mean:
Content types can also extend to:
Content Hub includes tools for supporting and managing all of the above.
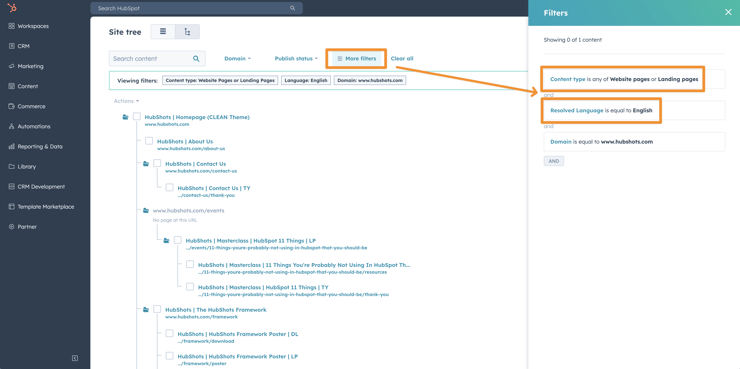
The Site tree tool is a simple folder visualisation for all your pages. It’s often missed - you can access it from either the Landing Pages or the Website Pages listing:

You can filter what shows in the site tree:

A few quick tips:
Feature we’d like to see: I’d love to be able to save the Site Tree view, like you can with listing page Views.
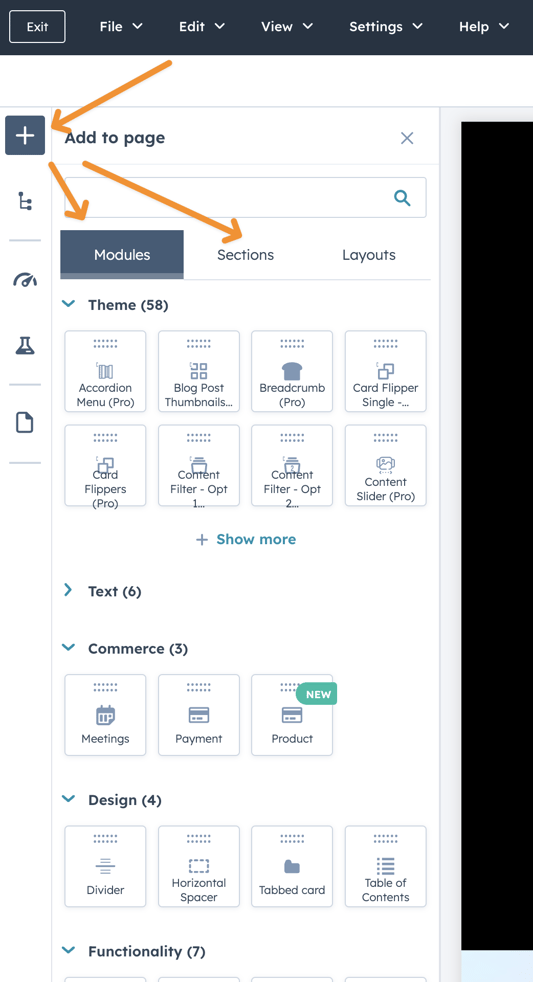
Tools for building web pages should be easy to use - via Drag and Drop approaches.
Today, this is table stakes for any website tool - so of course HubSpot has this built in throughout the product.
A huge range of modules come standard to be dragged onto a page (or email):

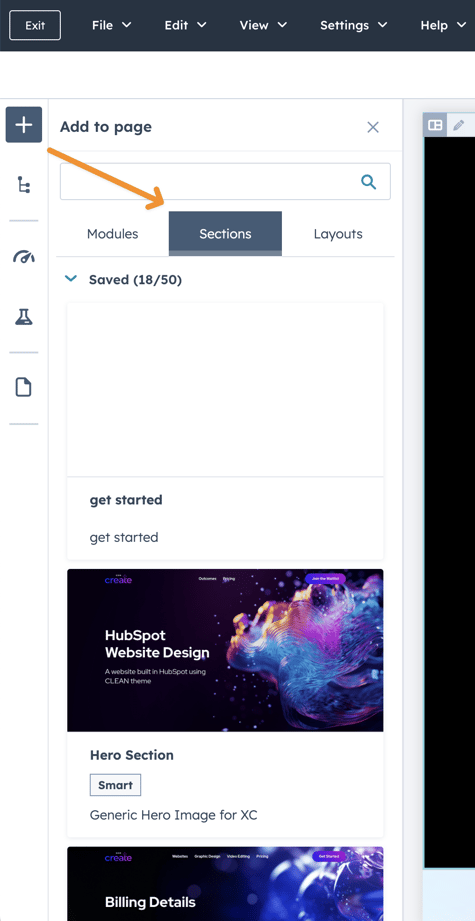
Sections (a collection of modules) can also be added:

Requiring Approval for a content piece (eg website page, email, etc) to be published is a common requirement in larger companies.
HubSpot provides a simple approval process whereby content creators can prepare everything, and then simply request an approval for it to be published.
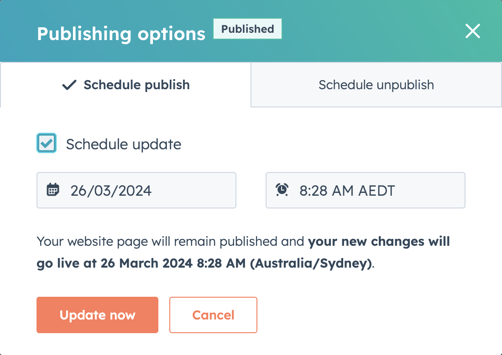
Pages and posts can be scheduled to go live in the future.
This applies to brand new pages, and also to changes to an existing page ie you can prepare the changes for the page (eg an important announcement, and save), but not have the changes actually go live until the required time.

The process for scheduling blog posts is similar.
You can also bulk publish.
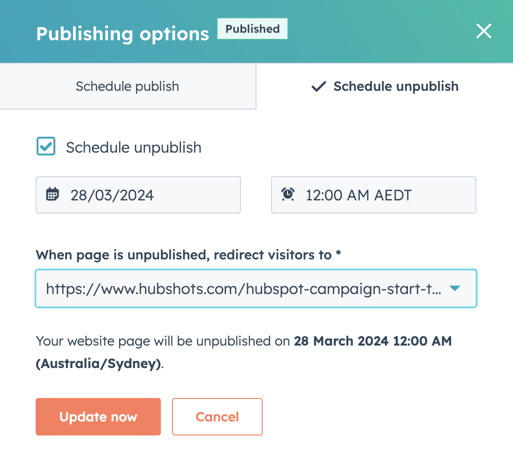
Pages can be scheduled to unpublish at a future date, and (bonus) can set the now unpublished URL to automatically redirect to another page.
The automatic redirect means visitors won’t see a 404 if they visit the original URL, and you won’t lose any of your Google juice for that page’s terms.

This is something you would have to do manually on other platforms but HubSpot has thought about! It's the 1%.
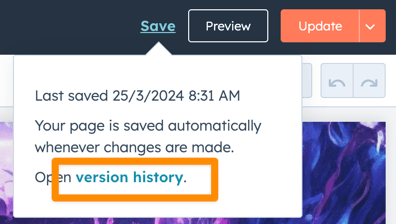
You can view a full version history of any page - by hovering over the Save link in the top right corner of any page:

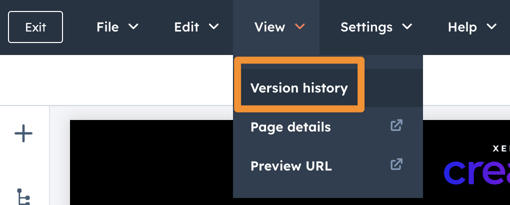
Or from the View menu:

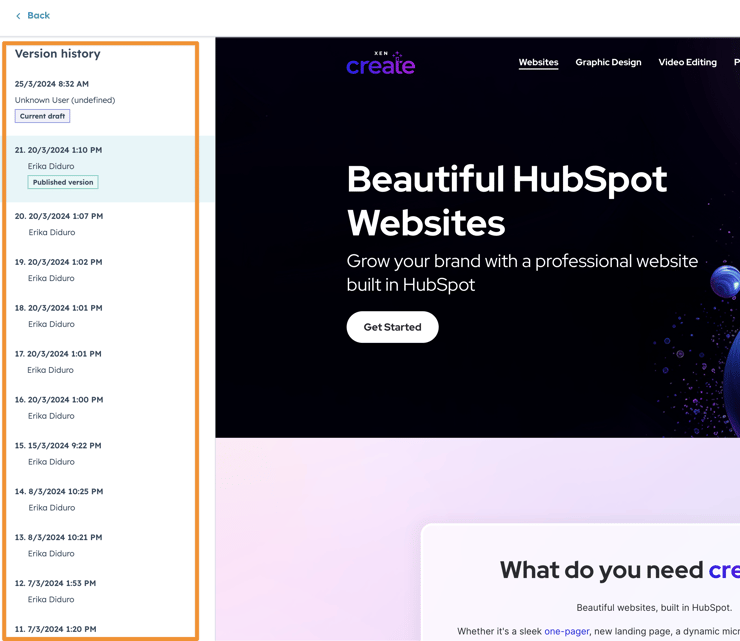
From there you can open the version history:

Simply click on one of the saved revisions to load it. Review and then if needed restore to that version.
We have a whole section later covering all the SEO features in more depth. The summary is that HubSpot Content Hub provides all the standard SEO features you’d expect:
See Shot 8 later for the full details.
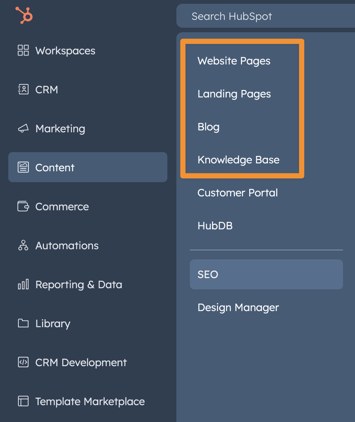
Currently Content Hub has four main types of page:

They also have other access points eg
In this episode we’re going to focus on the first three, ie Landing pages, Website pages and Blog posts.
First though, let’s understand the difference between Landing Pages and Web Pages. This is a common question from users - what’s the difference? Since they seem very similar.
Here’s the main differences:
Previously there used to be differences in the reporting that surfaced (Landing pages had more of a conversion process, and Web pages showed better smart content comparisons, some video stats, etc) but they are mostly aligned now. Any remaining differences will likely be smoothed out in the coming months.
Which brings us to the question of whether we actually need two different types of pages.
And is it better to combine them?
My take: They should (and probably will) combine Landing pages and Web pages into Pages (and just use some options in the publishing controls to manage any other differences)
Eg simple checkbox for blocking from Google, and simple option for whether to include in XML sitemap or not.
And combine the best of the reporting tools
Ideally you end up with just Pages and Posts (ie like WordPress)
Historically having them separate made sense because Landing pages were in Marketing Hub and Website pages were only in CMS Hub. But with Landing pages being taken out of Marketing Hub and only available in Content Hub, it makes sense to combine them IMO.
Note: I have no inside knowledge of whether this will happen or not - it’s just my opinion.
Blog posts likely don’t need too much explanation - most people are aware of what a blog post is.
However, for clarity, let’s highlight a few key differences between blog posts and standard web pages:
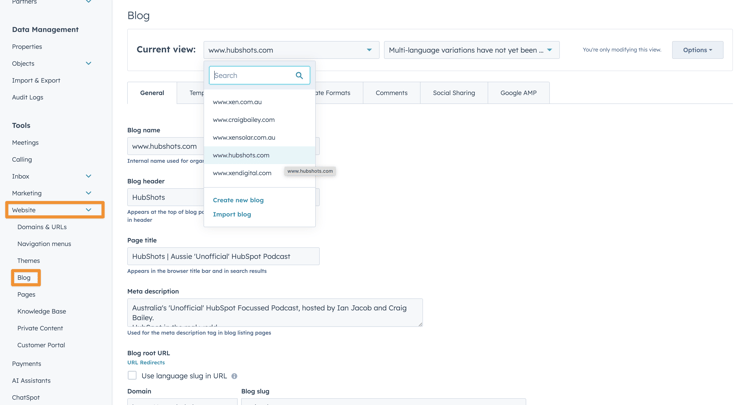
You can have multiple blogs in a HubSpot portal. They can be for different domains, or you can also have multiple blogs on a single domain.

Being able to send a preview link to people is really handy.
Even though the page changes haven’t been published yet (eg an upcoming time sensitive announcement or launch) you can send a preview link that shows all the changes.
This can also be handy for checking an upcoming page change on different devices (eg on mobile) - simply view the Preview link on your device.
This can be incorporated into Quality Control (QC) processes as well eg asking testers or QC colleagues to test the page before it is live.
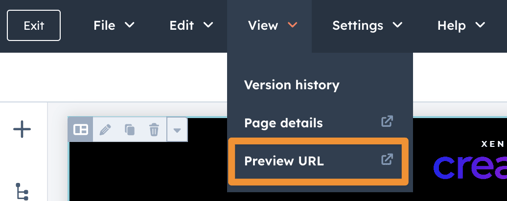
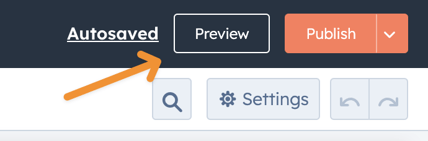
The Preview link can be taken on any page, from the View menu:

Or next to the Publish button in the top right:

Again its the little things that make a difference.
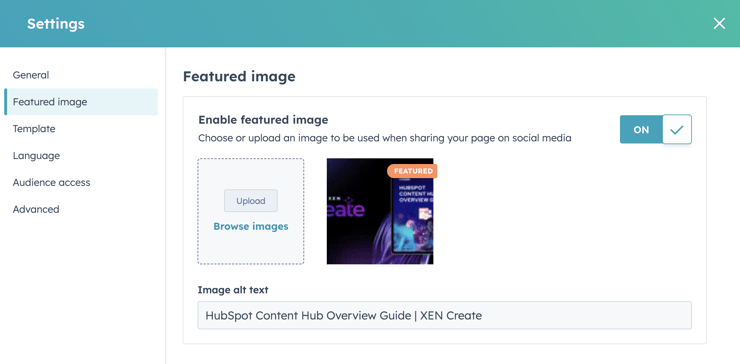
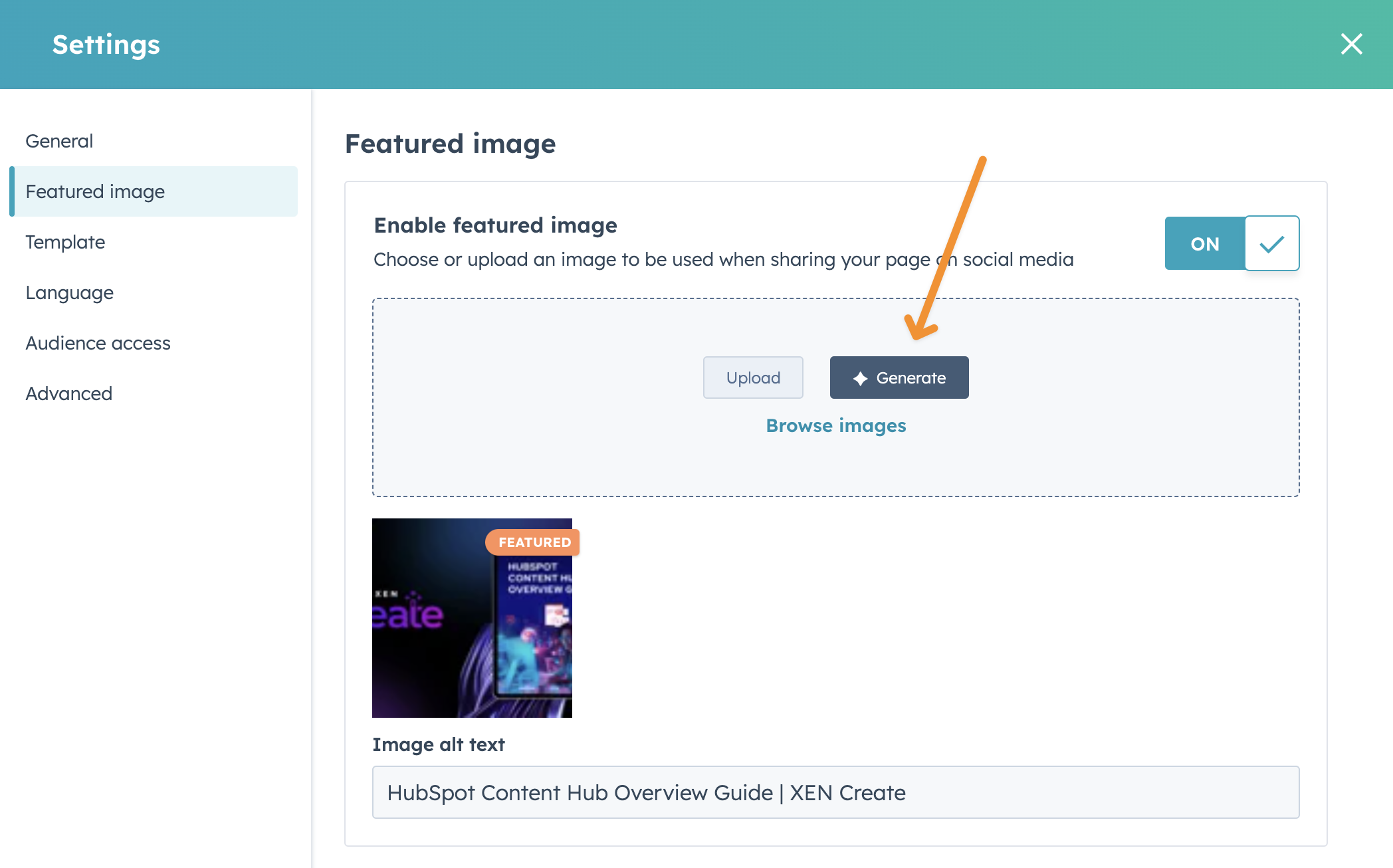
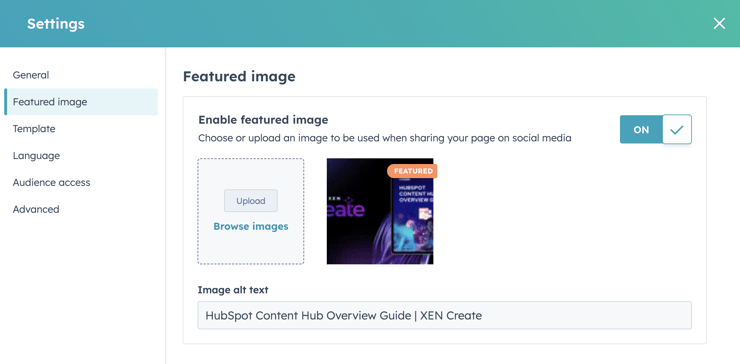
You can easily set Featured images on pages and posts - these are the images that will show when sharing eg on social channels:

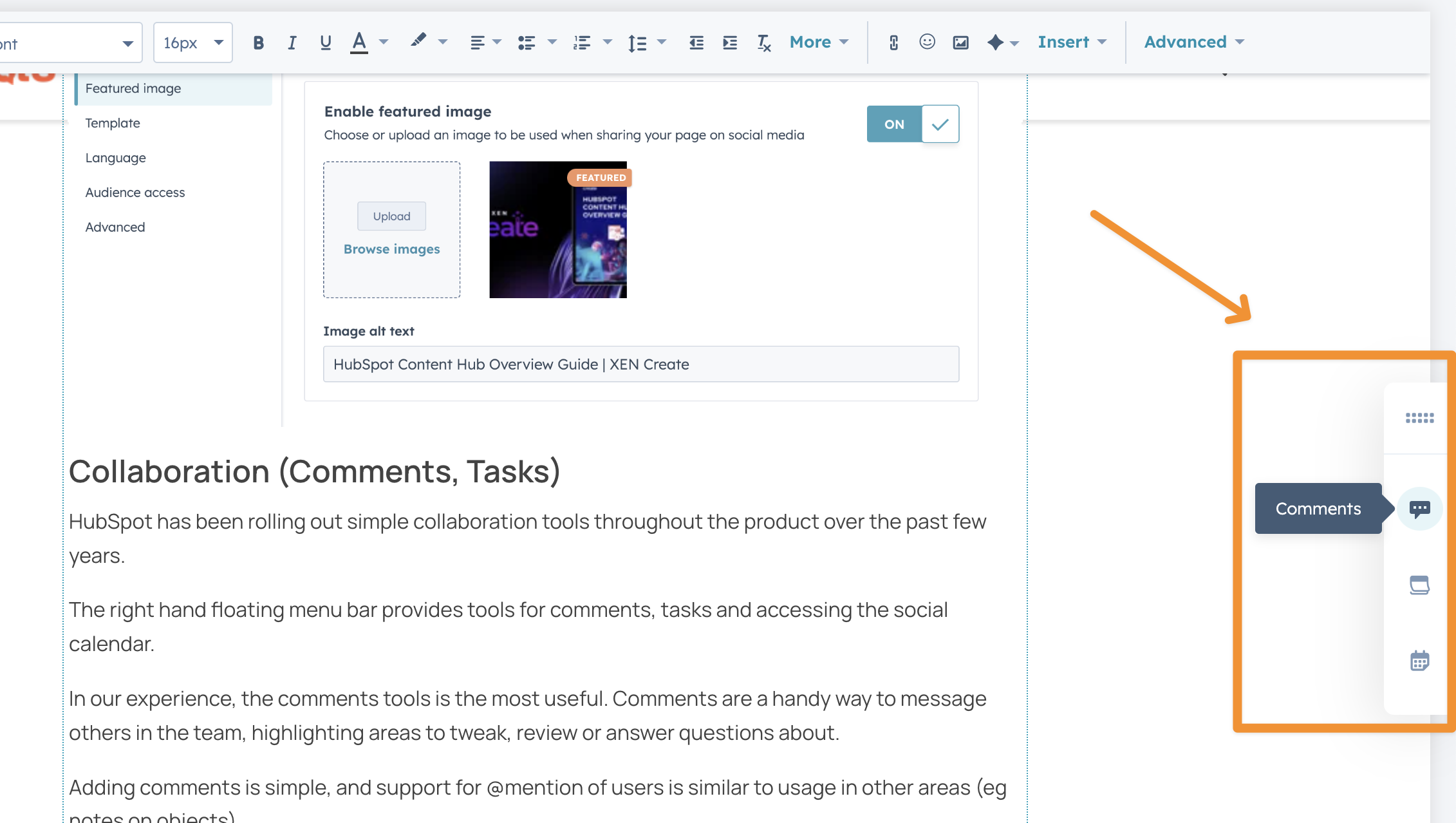
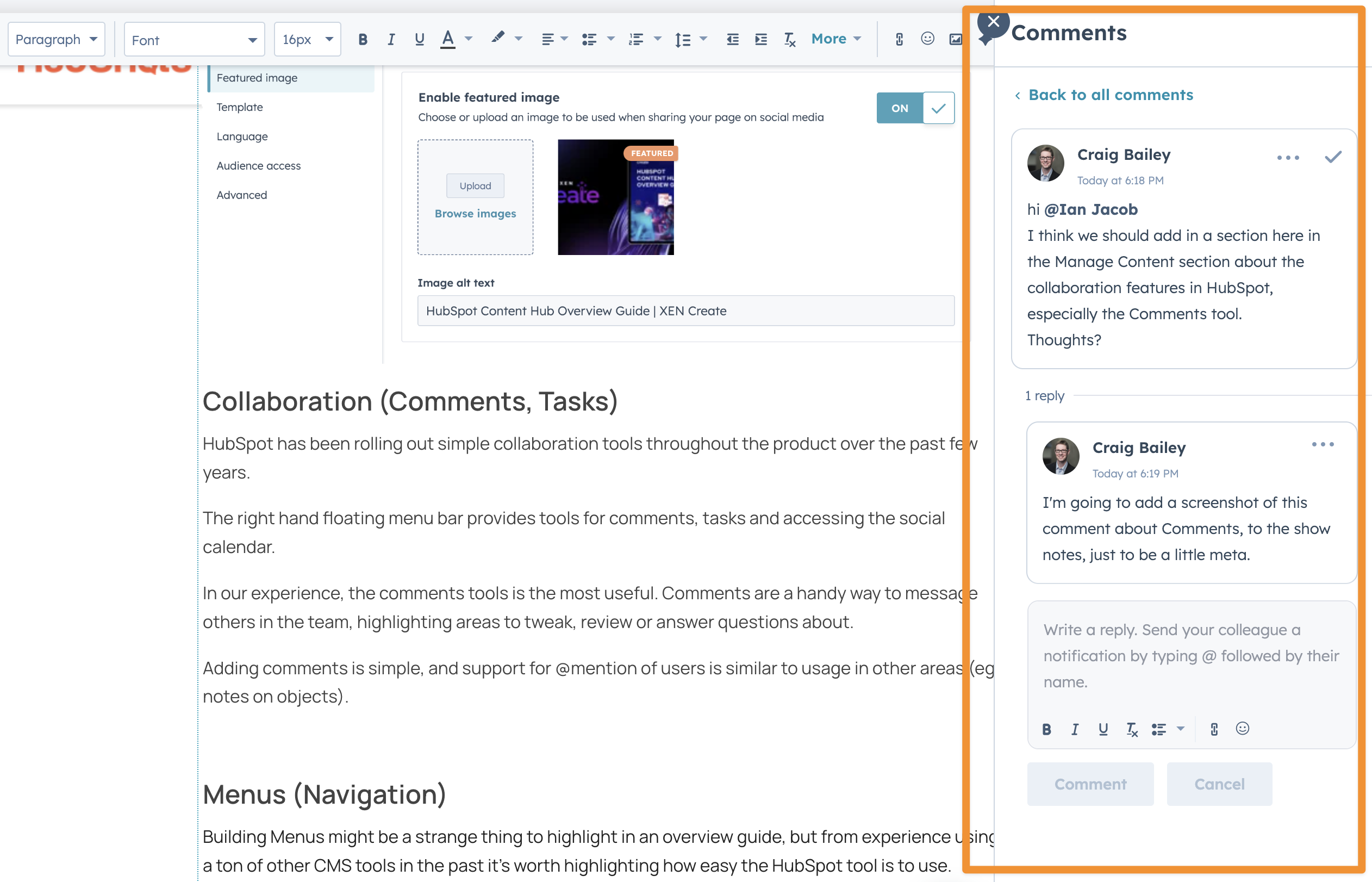
HubSpot has been rolling out simple collaboration tools throughout the product over the past few years.
The right hand floating menu bar provides tools for comments, tasks and accessing the social calendar.
In our experience, the comments tools is the most useful. Comments are a handy way to message others in the team, highlighting areas to tweak, review or answer questions about.

Adding comments is simple, and support for @mention of users is similar to usage in other areas (eg notes on objects).

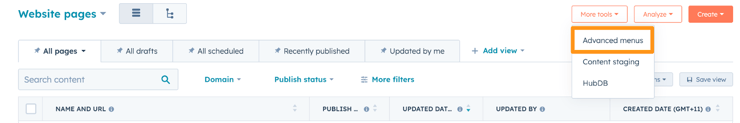
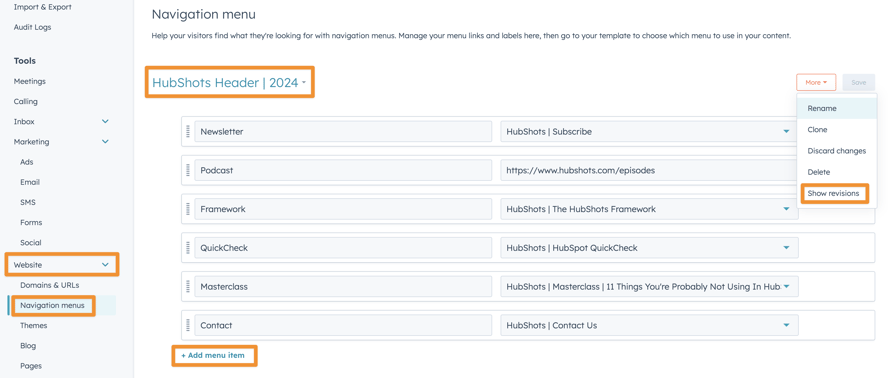
Building Menus might be a strange thing to highlight in an overview guide, but from experience using a ton of other CMS tools in the past it’s worth highlighting how easy the HubSpot tool is to use.
Strangely though, it is a little hidden away in the Settings > Website > Navigation menus area, or via the ‘More tools’ menu when on the Website pages.

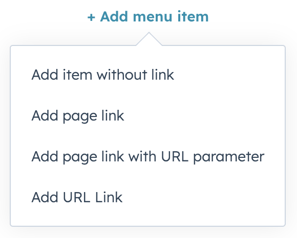
Adding and managing menu items is easy:

There are some nice touches, such as the ability to see revisions of the menu (eg if you accidentally delete a menu item you can easily get it back), as well as being able to easily add URL parameters to a menu link:

(Aside: there is also a simpler menu tool available within some page modules, but we hardly ever use that)
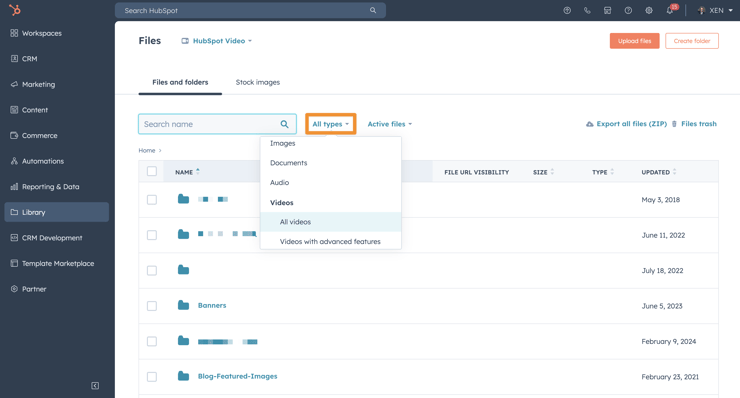
Who thought you could get excited about a File Manager? Sounds boring I know.
But we have to highlight a few of the nice little features in the HubSpot File tool.
You probably know you can easily create folders and upload files (eg images, videos, PDFs, docs, etc) into HubSpot via the Library > Files tool:

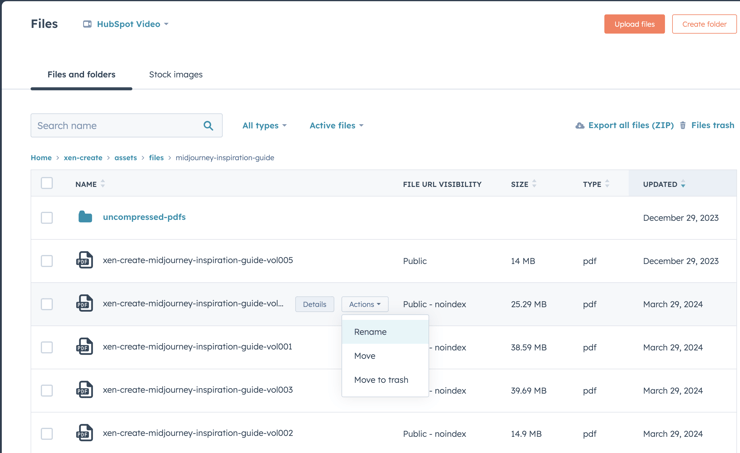
You can move, delete, archive files as well as rename:

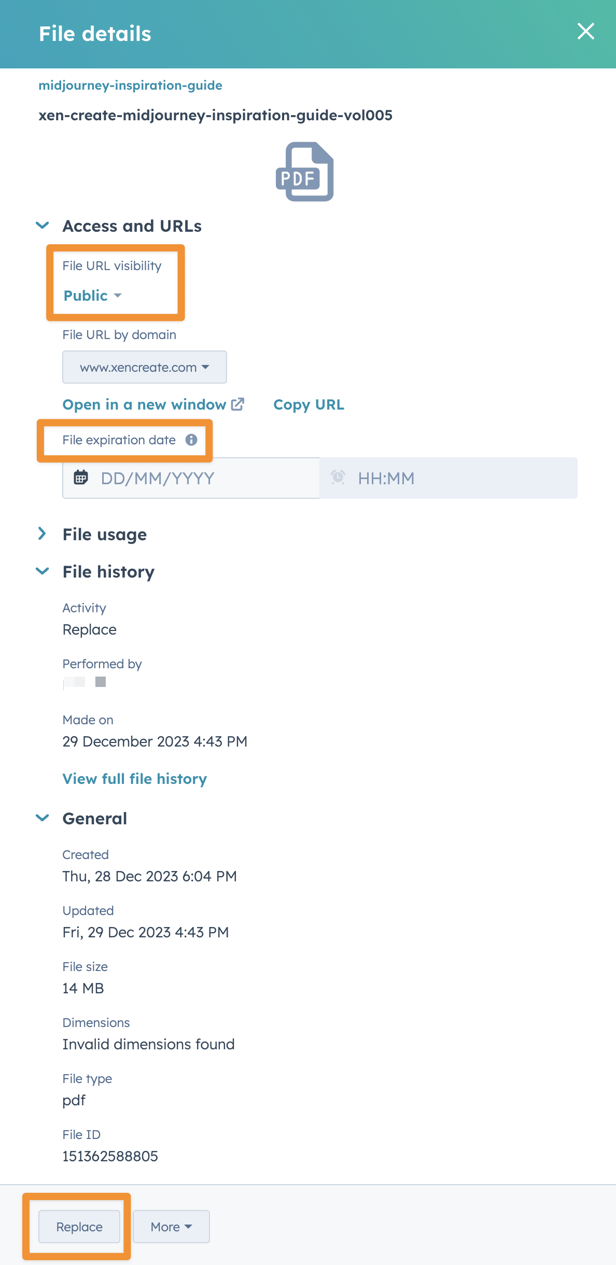
A few features to note (that are often overlooked):

The Replace option is particularly useful if you refer to the file in multiple locations eg a file that can be downloaded from multiple pages (or from emails).
You essentially update the existing ‘file’ by replacing it with your new one. HubSpot does all the behind the scenes stuff to ensure the new version is available from the places you’ve referred to it form. Very handy!
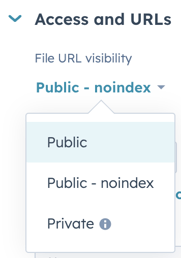
As mentioned above you can also set whether the files are indexed in Google or not (eg we set older versions of files to be noindexed):

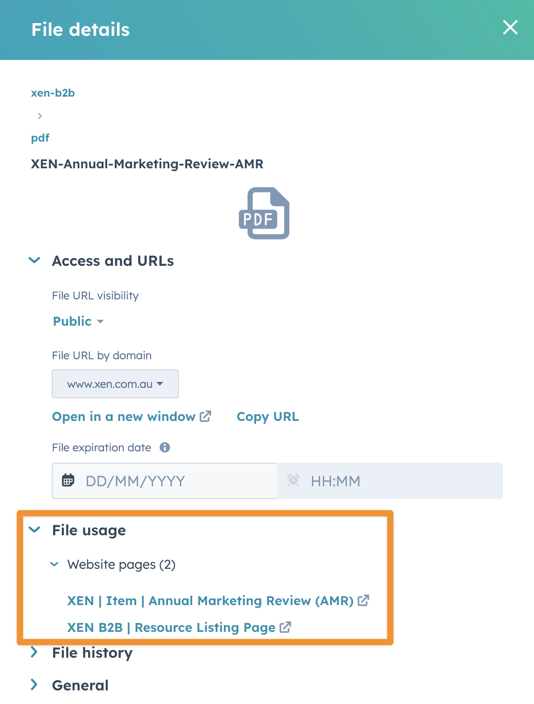
You can also see links to where a file has been used (eg in pages or emails):

Smart Content is one of those underused features in HubSpot - it looks great in demos, but hardly anyone uses it (there’s a reason why we don’t cover it until Stage 4 in the HubShots Framework)
Which is a shame. Because we all know how important tailoring content to be as relevant as possible is.
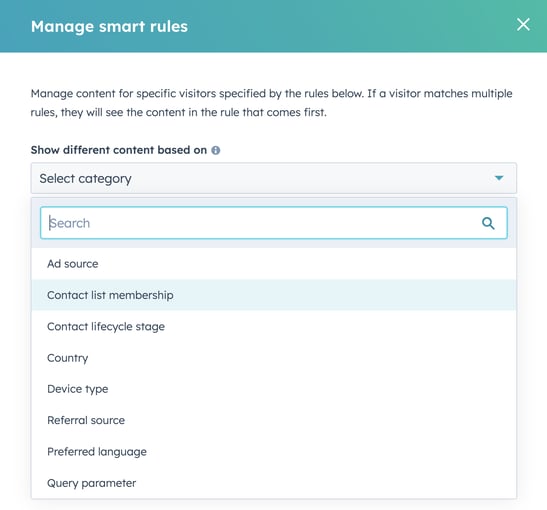
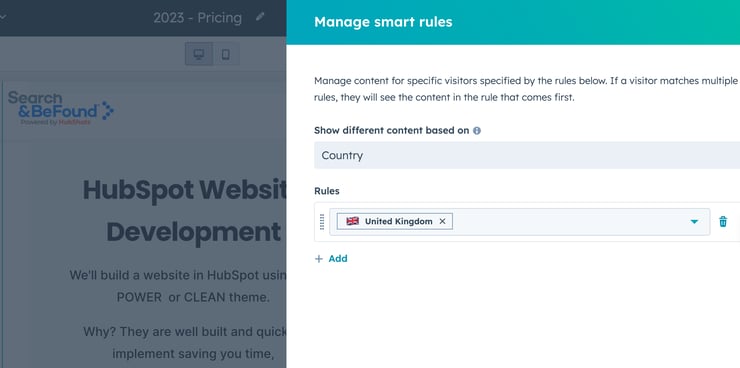
Smart Content is very powerful. Essentially you can use a range of criteria to switch out content on web pages (and emails), including:

Once you’ve selected the smart rule criteria you can then set ‘rules’ for switching the content:

Using Lists you can segment your visitors based on just about anything - since you can segment based on any contact or related object property.
Interested in trying it out - visit this page on the XEN site and set your own properties, then visit the Home page to see how the content changes based on your selection. (Note: May take a minute or so for your settings to propagate through.)
And watch this walkthrough of how we've set up that smart content:
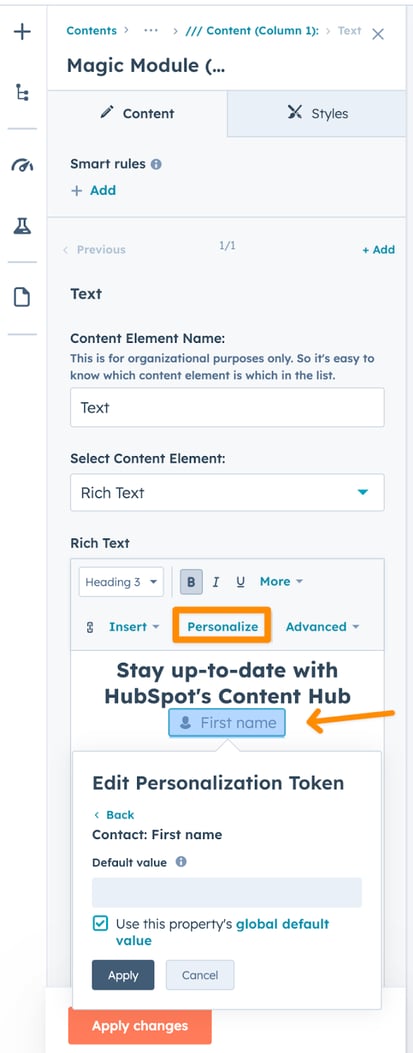
You’ve probably seen personalisation tokens used in emails (eg tokens to insert ‘First name’ at the start of email).
With HubSpot you can also use personalisation tokens in web pages.
HubSpot uses cookies to track visitors on your site and if it can recognise the person visiting it can easily use personalisation tokens in the page (and use fallback details (when unable to recognise the visitor).

See the HubL section later for an example of it in use on one of our sites.
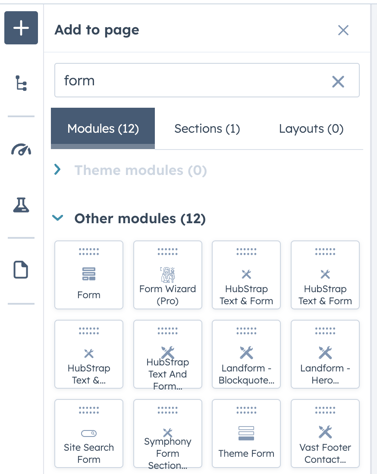
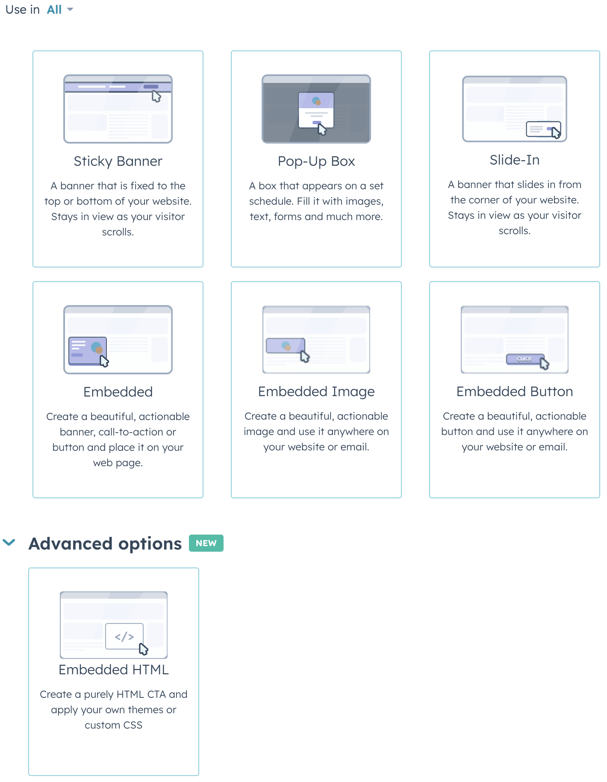
Adding Forms, Meetings and other interaction items (eg CTAs) is simple in HubSpot.
They appear as modules that can easily be dragged onto pages.
Alternatively, they all have the option to create an embed code that can be inserted manually within pages (and also externally in other systems if required):

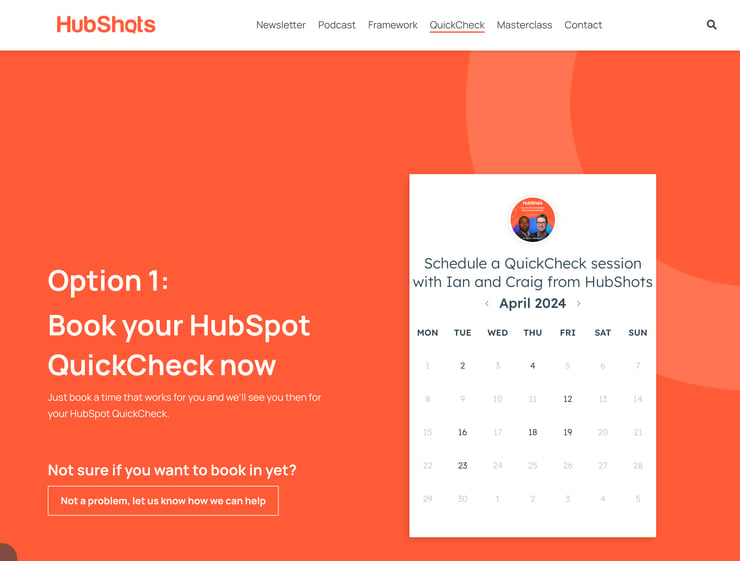
Below is a meeting embed on our HubShots Quick Check page that one you go through will ask you a few questions and also give you the ability to invite others to the meeting. Now you can also collect a payment part of the meeting booking!

You can add video to pages by:
There’s pros and cons to each.
If you’re aiming to build an audience on YouTube (eg like we are with our HubShots channel) then embedding YouTube videos into your pages will be appropriate.
However, if you’re keen to control the styling, and keep people on your site, then hosting your videos in HubSpot and adding to pages will be the way to go.
Or have a mix.
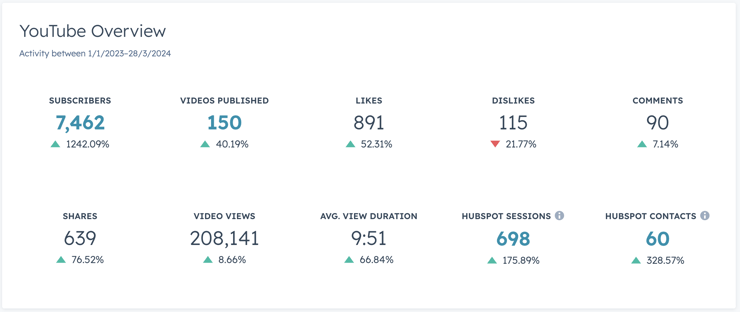
HubSpot includes an integration with YouTube (as part of the Social tools) to pull through basic video stats.

If you host the video on HubSpot you can enable Advanced Video Features (per video) for detailed analytics.
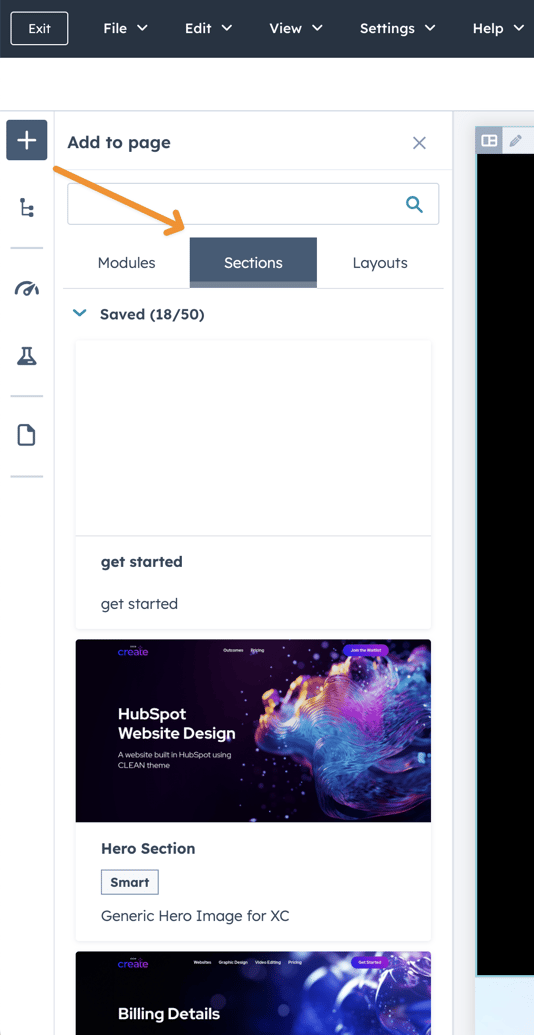
Saved sections are simply a way to save a set of modules and styling that you have already created on a page.
For example you might have a standard About Us section on a page that includes text, imagery, perhaps a form etc. Simply save as a Saved Section, and then you can easily drop the entire section onto other pages when editing them:

CTAs are another underutilised feature in HubSpot.
Most likely because they are a bad name (eg similar to how people don’t know what CMS means).
Almost two years ago Ian and I did an entire HubShots episode on HubSpot CTA best practices, and most of it still stands up today - check it out here (or watch the video here to see Ian sporting an awesome moustache).
The summary though:

The main benefits of using CTAs (eg using a CTA button versus a standard button):
The new CTA tool replaces the legacy CTA tool (but if you still have legacy CTAs they will continue to be supported).
Reasons to keep legacy CTAs - here’s features we loved (but aren’t yet in the new CTAs tool):
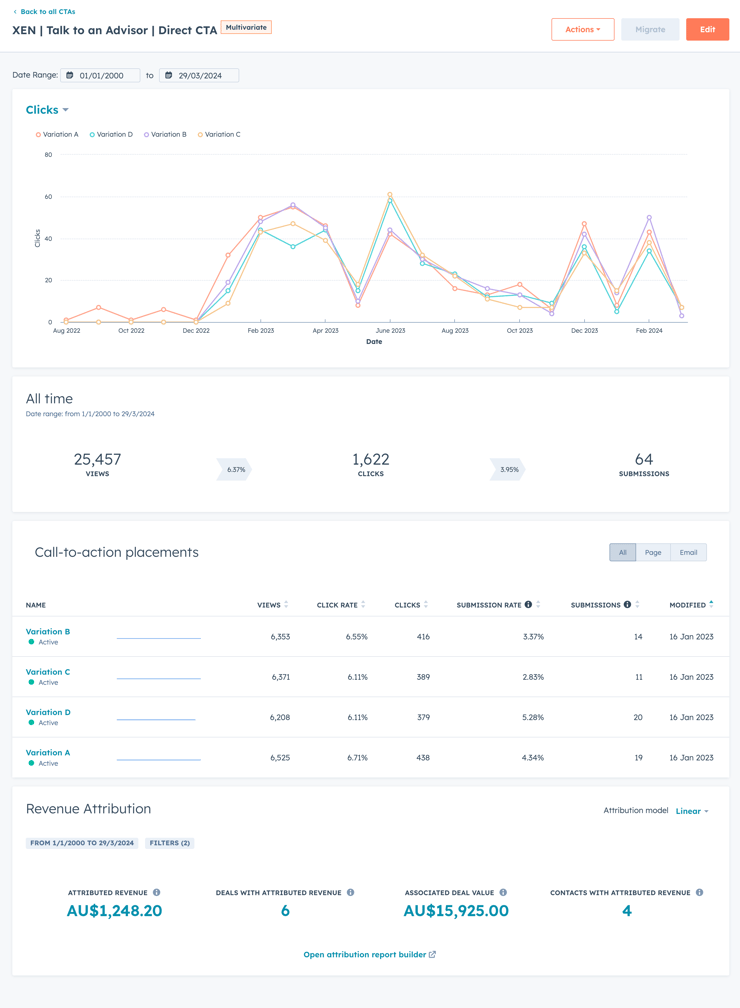
Here’s an example of a legacy CTA on the XEN site:

This is for a legacy multivariate call to action button on the Home page that tests four different wordings on the button. The above screenshot shows the results over the past two years. Based on this we could tell if particular wording resonates better with our audience.
We’re hoping they add this functionality back into the new CTAs soon.
Bonus: it highlights associated deal revenue as well (based on people interacting with the CTA).
Reminder: check out the full HubShots episode 281 where we cover CTAs in detail.
Now we move on to some of the more advanced tools. These tend to be used by more sophisticated users, but are worth being aware of even if you are new to HubSpot.
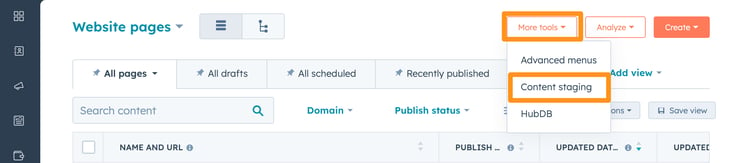
Content Staging allows you to prepare completely new pages in a staging environment separate from the live pages.
This provides three main benefits:
Note: It’s a little hidden away (you’ll find it under the More tools dropdown) and only applies to website and landing pages (ie there’s no concept of staging emails for example).

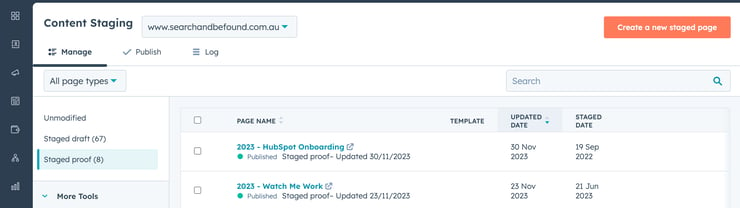
Content Staging has separate areas for each domain (if you have multiple domains in your portal), and can access your current Themes

One thing I love about HubSpot’s Content Staging is that when you push a page live HubSpot does all the updating of URLs automatically, as well as any redirects needed. This might sound obvious, but if you’ve used other systems you’ll be aware that often a part of go-live from a staging environment is having to run a bunch of scripts to update staging URL references in page content with the live URL versions. Not needed with HubSpot, it does it all for you.
Again it's the 1% that makes a massive difference here in technical administration when it comes to publishing pages from staging.
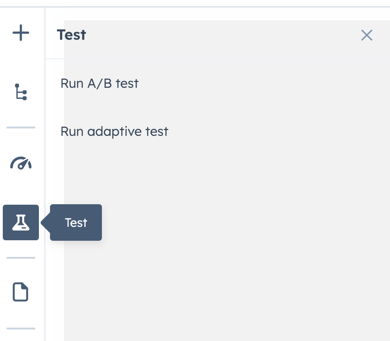
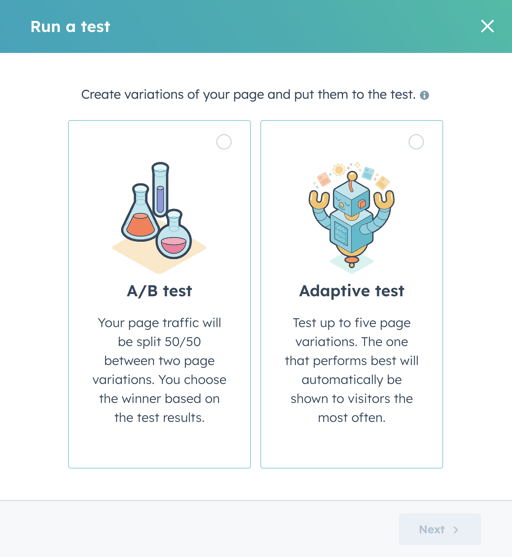
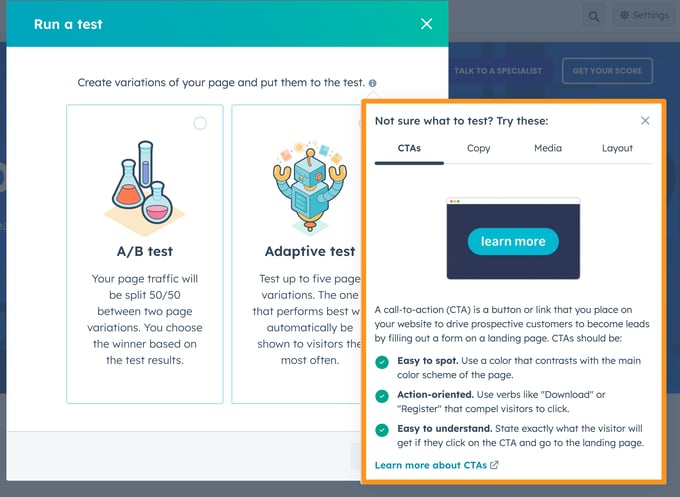
Testing page variations is easy using the built in testing tools, available from the Lab section on the side of any page:

The testing tools allow you to split traffic between page variations and then either manually or automatically choose the highest performer:

When talking adaptive testing there are some items that they suggest testing:

Note: Adaptive tests are not supported on pages with smart content.
HubL is HubSpot’s markup language that can be used in pages and emails. It’s not a full programming language, but it does include the basics including variables, functions, IF statements, operators and loops.
Using HubL you can quickly build simple content functionality.
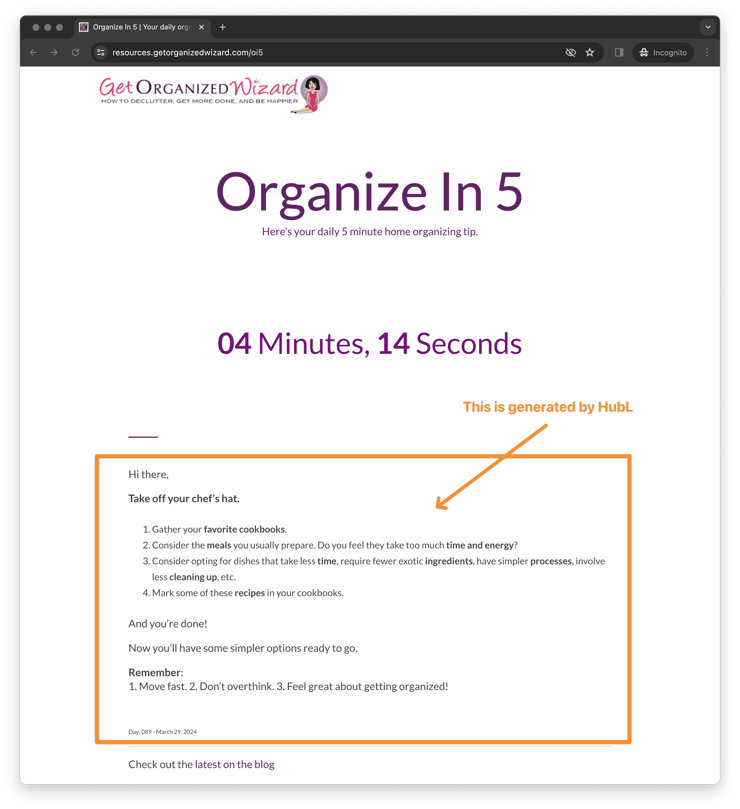
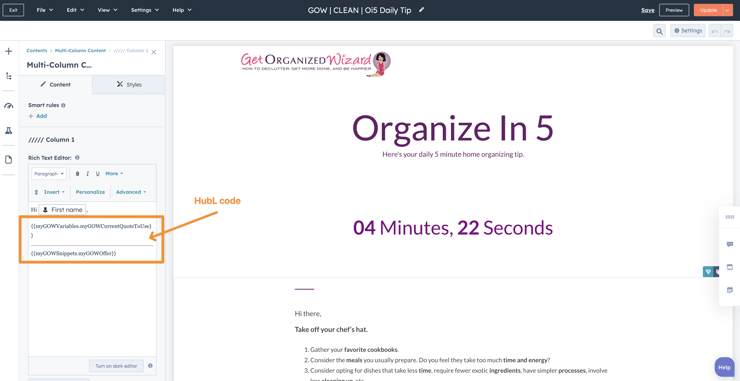
Here’s an example of a simple HubSpot page that uses HubL to prepare a new tip each day. The code is all contained in a single HubL resource file that works out what day of the year it is and shows a pre-prepared piece of content for that day.

Here’s the code being called in the page editor:

(Bonus tip: this same HubL works in emails as well)
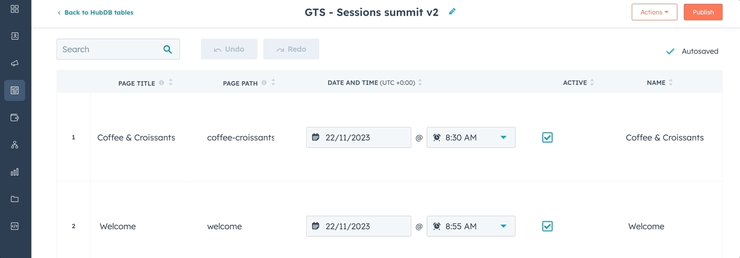
HubDB is a simple, built-in database within HubSpot. Think of it as a simple spreadsheet table tool within HubSpot.
HubDB is often used for keeping tables of people, assets, products, locations, etc. Anything that is easy to store in a flat file format.
And then the best part - you can pull that data and use it in HubSpot pages.
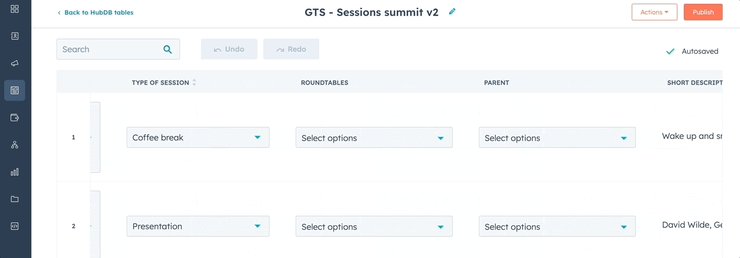
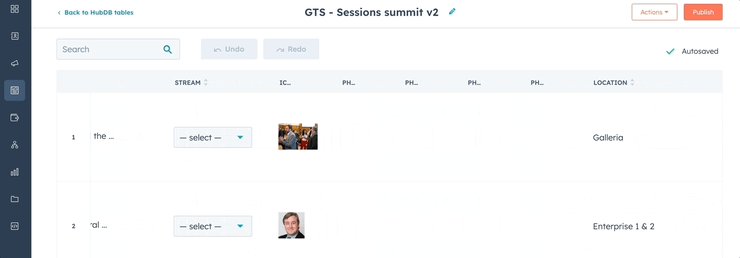
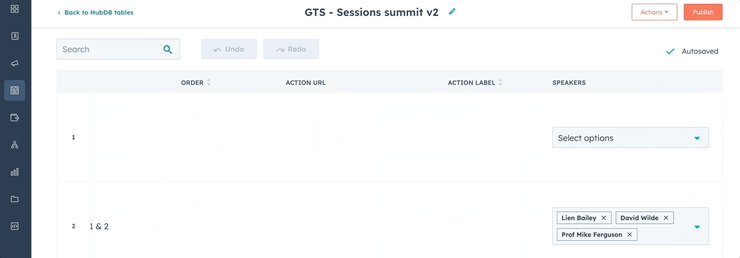
Managing the HubDB tables is easy:

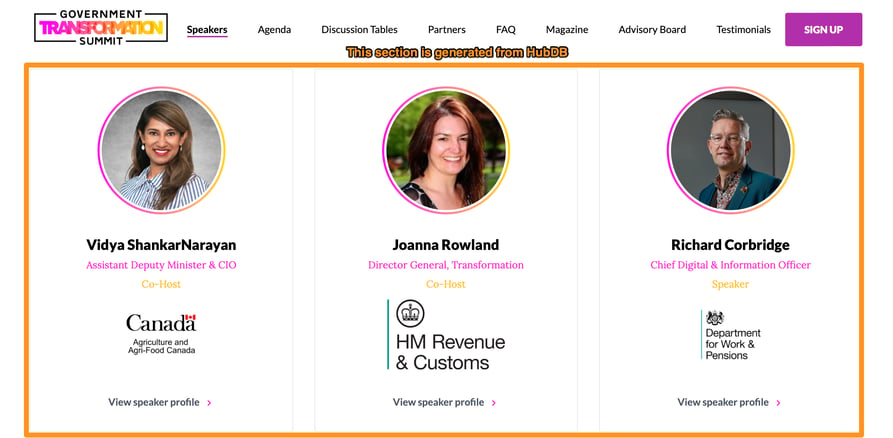
Here’s an example of a page where profiles are generated and placed on a page by updating a HubDB table:

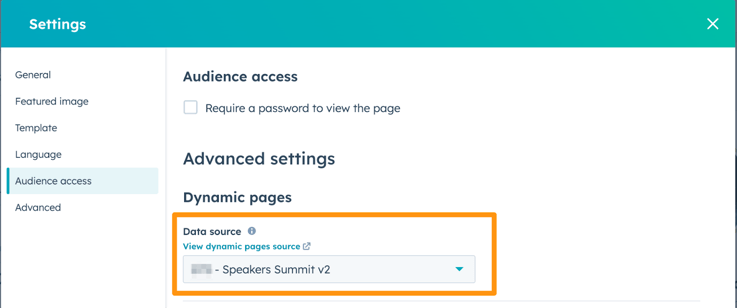
It’s as easy as referencing the appropriate HubDB table in your page settings:

HubSpot allows you to manage multiple sites in a single portal. You can have multiple domains, and multiple sub-domains of each domain as well.
For example, we manage the HubShots site in our XEN portal, along with our XEN, XEN Create and XEN Solar sites.
Each of these sites has their own domain setup, as well as blog and landing pages. (Also email sending domains.)
For companies managing more than one brand, HubSpot is a compelling option in terms of functionality. It especially shines when marketing teams are keen to view attribution across the brands.
Further to the multiple site functionality above, each site can have multiple blogs (if desired). As a simple use case, clients have created separate blogs for a single brand, with separate blogs for news, insights, people. The benefit being they can easily pull from separate blogs throughout the site (eg show latest news posts at the end of a product page, and show latest people posts at the end of an About page etc).
See our earlier section covering how to manage blog content for additional details.
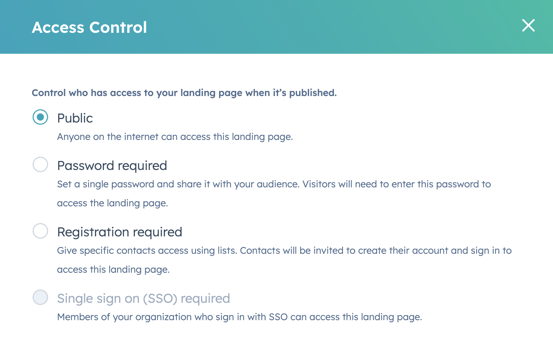
HubSpot has some basic membership functionality built into pages.
Pages can be set to require a password or login in order to access:

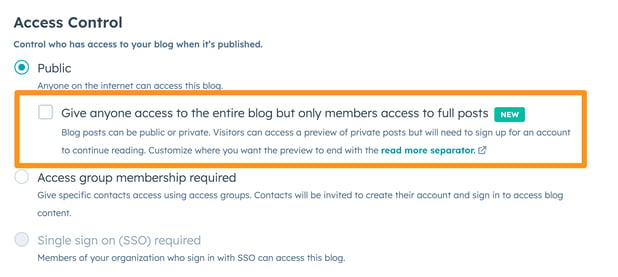
Here is the access control that is available for blogs including the option to only give entire access to full blog posts to members:

Integrating AI features is a big focus for every platform company, with the aim of helping users achieve more, quicker and easier.
HubSpot has been rolling out user facing AI features since early last year, and the momentum continues.
Some AI tools are little more than glorified spell-check tools, and some are just noise (eg AI blog tools that produce low value guff at scale). But others are truly useful.
We have an entire AI focussed episode coming out soon, so we won’t spend too much time on the details here. Instead we’ll quickly summarise some of the recent updates.
One thing they have done well is use it in specific places such as generating page titles and meta descriptions.
This is one of the noisy AI tools.
The tool allows you to generate a blog post from start to finish:
Whilst I think there’s some value in the ideation pieces and even the outline processes, overall this is just a junk machine. If it’s so easy to generate an article like this, who is actually going to read it? Your audience is likely just putting the same query into ChatGPT or Bing or Claude themselves. Why would they bother coming to your site to read the same guff? Plus Google is weeding out this low quality stuff from results anyway.
This is one of the useful tools.
Let’s say you’ve taken the time to actually create a decent piece of content.
Now it’s time to repurpose the content into other formats. That’s where AI tools can really offer value.
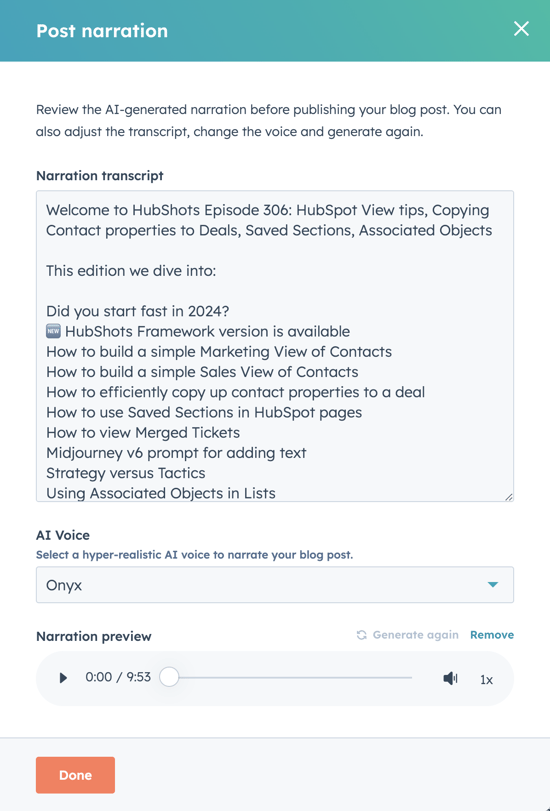
The post narration tool uses AI to turn your blog post into an audio version. You have control over the AI voice that is used, and whilst there’s still little giveaways that it’s AI, the overall output is reasonably listenable.

Quick test: ask any AI narration tool to say ‘marketing lead magnet’ and listen for it pronouncing ‘led magnet’ instead of ‘leed magnet’.
Want to see it in action? We’ve started adding this into the latest episodes of HubShots on the episodes posts.
If you’ve seen our Midjourney Inspiration Guide (free download, version 5 now available) you’ll know how focussed we’ve been over the last 12 months on the ability to generate incredible images using AI. Our tag line has been ‘never use a stock image again’.
However, having to switch out to Midjourney to generate the images adds friction to the process. We’re looking forward to being able to generate images easily in HubSpot.
To date the results from HubSpot’s image generator (eg via ChatSpot) haven’t been anywhere near the quality we’re generating with Midjourney, but it will be interesting to see if that gap closes in the coming quarters.
For content creators who just need quick featured images for blog posts, the AI Image tools in HubSpot are a lot better than using stock libraries.

I’ve been impressed with how good tools have been getting at transcribing meetings into words lately. The accuracy has shot up in just the past few months.
I’m hoping the same improvements in accuracy come with translation of those words into other languages.
To date, any time we’ve wanted to provide translated content we’ve had to use manual translation services because we don’t trust the automated translations tools… but it’s getting much better.
As a quick test jump onto a foreign language site and use Google translate to translate it into your native language - sometimes it’s so good you’d never know it was originally in another language.
I’m excited that this same level of experience will soon be available in HubSpot.
We’d love to provide our HubShots episode show notes in other languages. And combined with AI narration, we could potentially offer an audio version as well.
We’re on the cusp of a shift in efficiency here.
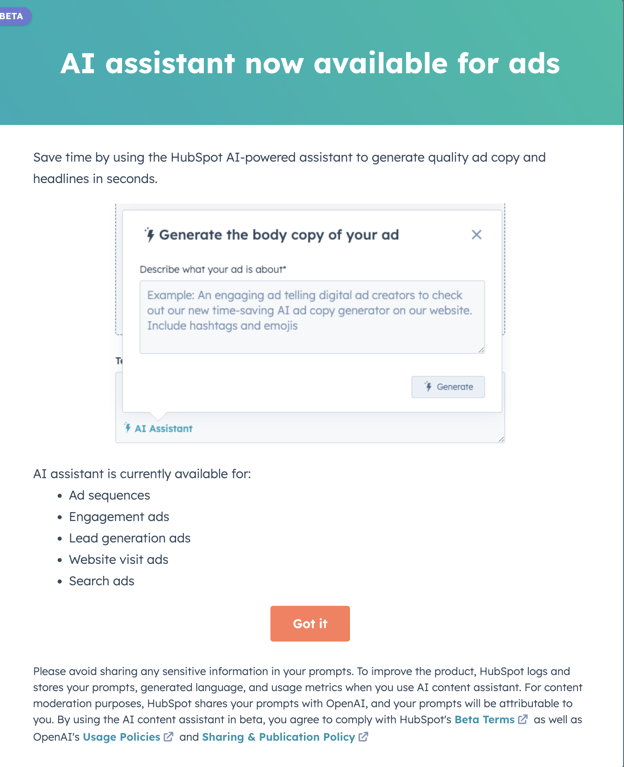
Whilst not part of the website content focus, it’s worth mentioning that HubSpot is pushing out AI tools across the entire hub suite. For example, Ads, Social and other areas are also getting AI assistants. We’ll be covering all of these areas in a separate episode.
Initial tests of this has been promising if you focus on testing different ad copy and just not having a block when it comes to writing ads.

There’s a bunch of new features rolling out that are exclusive to Content Hub (ie they won’t appear for existing CMS Hub customers).
We’re just starting to play with these tools now, and will update this section once we have more details and the overall user experience.
For now, the content below is pretty much taken from HubSpot’s overview presentations to us:
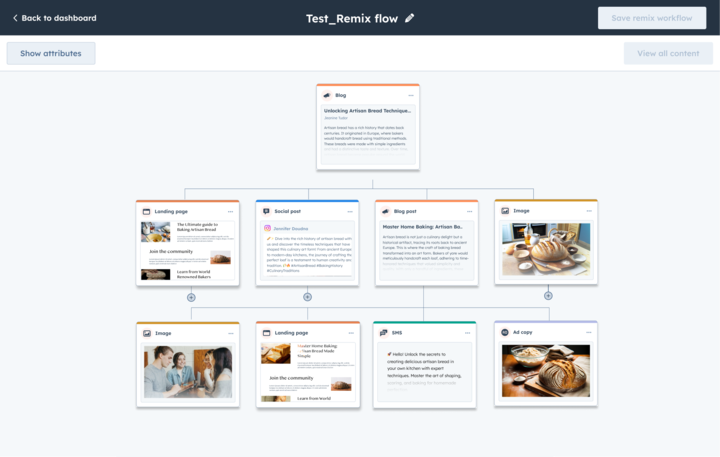
Repurpose your content for multiple channels and formats in just a few clicks

My take: I’m looking forward to using this tool heavily. We spend a lot of time creating the source content for our episodes, but then drop the ball when it comes to repurposing and reusing the content (as do many marketers!). I’m hopeful a tool like this will allow us to get our content (which I feel is high value) across other channels in other formats easily.
We don’t currently think of HubSpot as a place to host our HubShots episodes (we currently use Soundcloud), but we’ll be interested to see what benefits HubSpot provides. I’d love to be able to see how many downloads an episode gets (currently it’s really hard to get download stats from Spotify, Soundcloud and Apple podcasts).
Combined with the Blog Post AI Narration feature (discussed earlier) I could see this being a very streamlined process for getting content out quickly in multiple formats.
Plus if it gave us better reporting and stats this could be a great win.
Think of this as an advanced version of Files, but with the ability to manage private access to contacts. This is the start of HubSpot’s move into wider content management (ie think digital asset management).
The ability to make sections of your HubSpot content available for embedding in other systems (eg WordPress).
This could potentially also allow embedded content to use smart content and thus personalise the experience even when hosted in other platforms.
(Note: you can potentially do a version of this currently using Smart CTAs - and embedding on another platform.)
We touched on SEO functionality at the start - mentioning it was a requirement of all website systems these days.
Let’s dive into a little more about some of the tools - both good and bad.
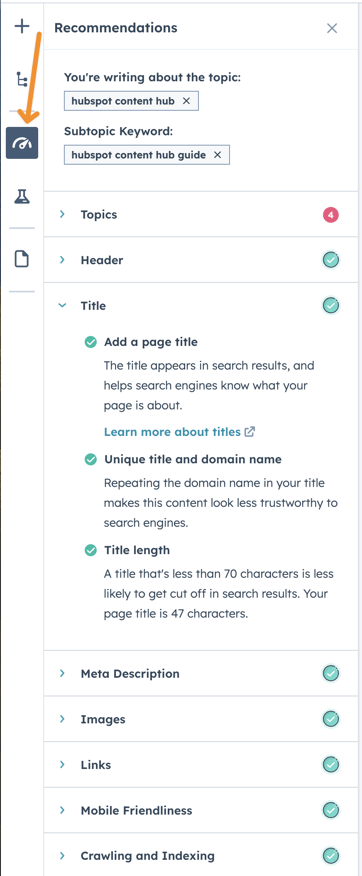
In the left hand side of each page you can see a list of specific recommendations for the page, covering all the key SEO areas:

This is so handy, and very easy to action.
We recommend checking this every time you go to publish a page.
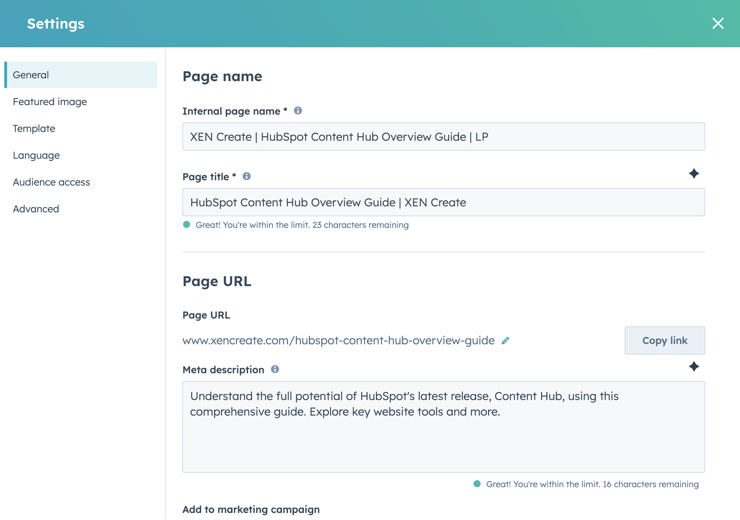
The Settings section (on any page) provides full control over page title, meta description and URL

BTW: Anytime you see a little diamond at the top right of a box, that means you can use AI to generate the text (eg generate the page title or meta description).
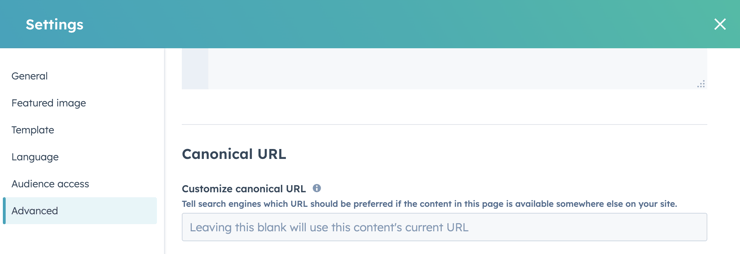
As well as featured image settings, canonical URLs and language settings (eg for localisation):


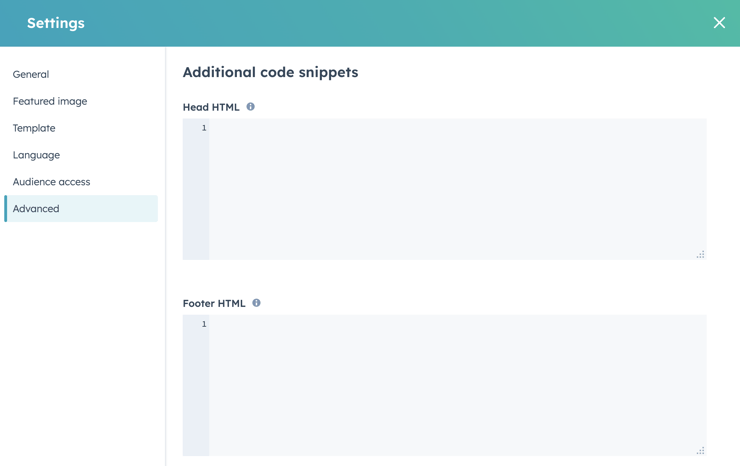
You can also set custom HTML in the header and footer of the page:

A common example is adding in code to noindex a page.
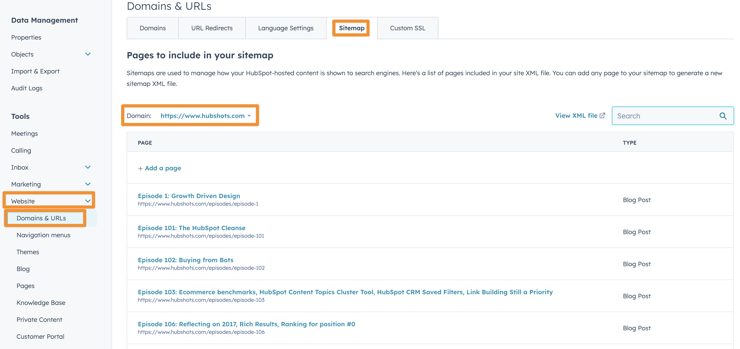
Managing the XML sitemap for your domain(s) is easy using the XML Sitemap tool, available from Setting > Website > Domain & URLs:
Select your domain and you can see all of the pages and posts in your sitemap:

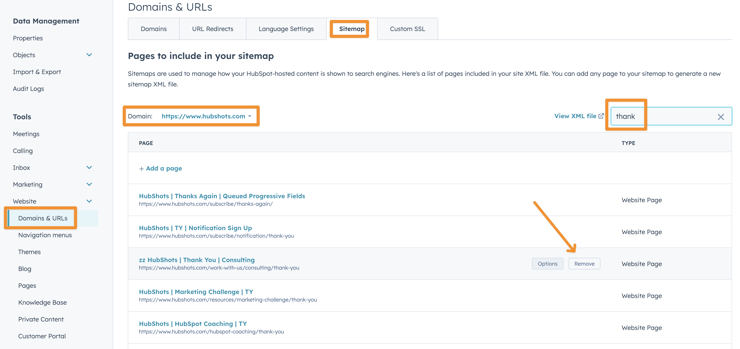
You can use the Search box to find specific pages and Remove as needed (eg we like to remove all Thank you pages from the sitemaps):

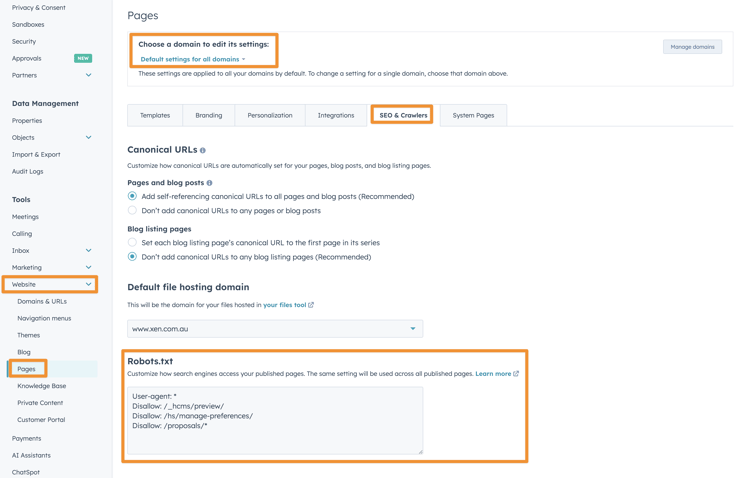
HubSpot gives you full control over your robots.txt file from your Settings > Website > Pages
By default you can set how the robots.txt file is set for all domains:

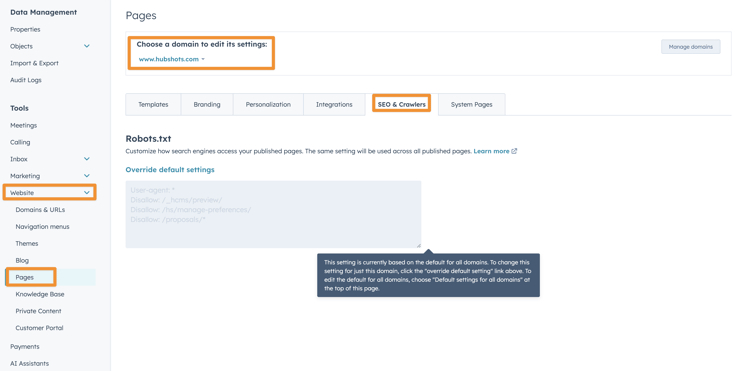
However, as needed you can optionally manage per site, using the ‘Override default settings’ toggle:

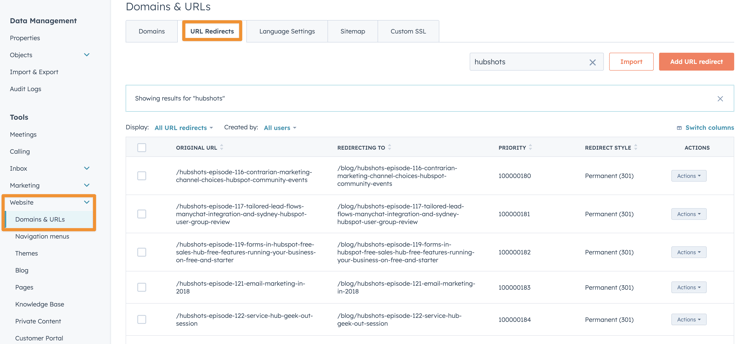
Managing redirects is extremely important for both Google and for user experience.
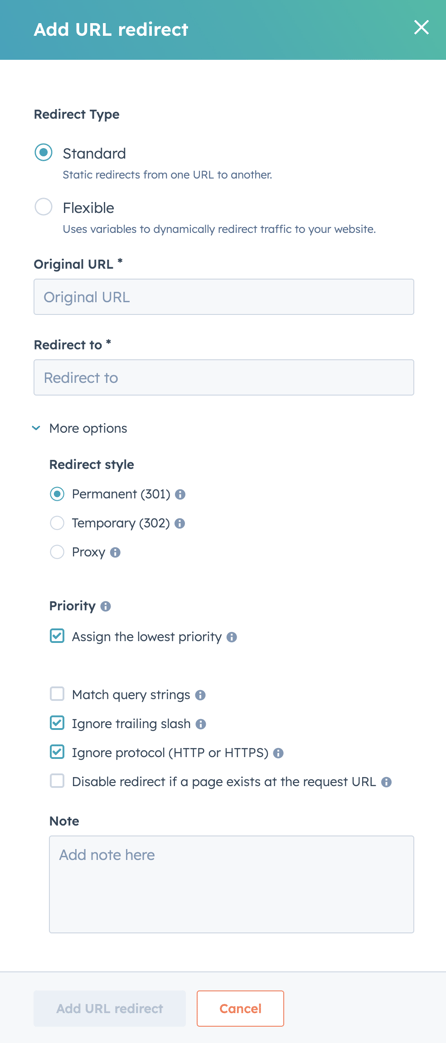
The redirect tool in HubSpot is easy to use, available from Settings > Websites > Redirect:

You can manually add redirects, either individually or using flexible rules:

Also, when scheduling an Unpublish from a page, you can set the unpublished page URL to redirect to another page (avoid 404s) - see section earlier. That Unpublish process will automatically create an entry here in the Redirects section.
Another 1% that makes a big difference.
Setting up cross-domain tracking is simple in HubSpot. You simply turn it on from Settings > Tracking & Analytics > Tracking Code
![]()
Once enabled, HubSpot adds a parameter to the URLs to allow tracking a visitor's journey across your different sites.
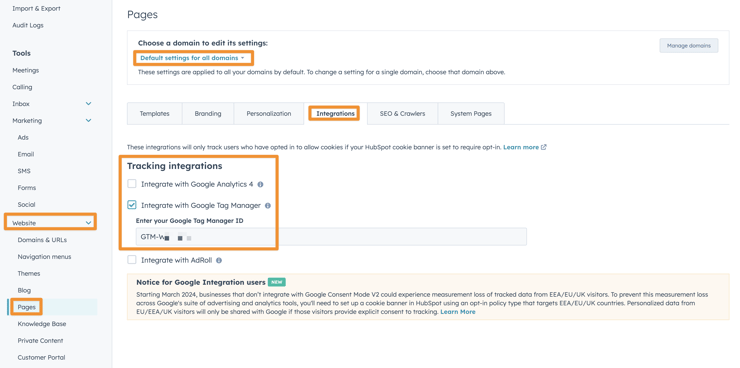
Adding in Google Analytics or Google Tag Manager is simple, via the Settings. If you have multiple sites, you can set each individually.

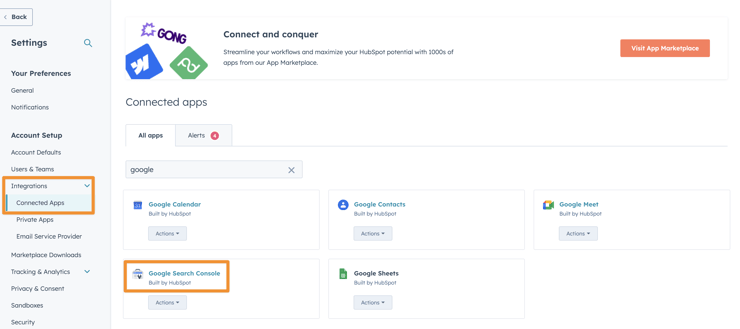
Connecting Google Search Console is managed via the Integrations settings:

You can add the Google Search Console from the App Marketplace (it’s free).
Once added you can then connect your Google account and select the properties to integrate. The Google Search Console data is used in other tools through the portal (see below for one example).
I have mixed feelings about the inbuilt SEO tool in HubSpot.
Parts of it are useful (eg the Analyze tab), but other parts (especially the Recommendations section) are misleading and unhelpful (in my opinion).
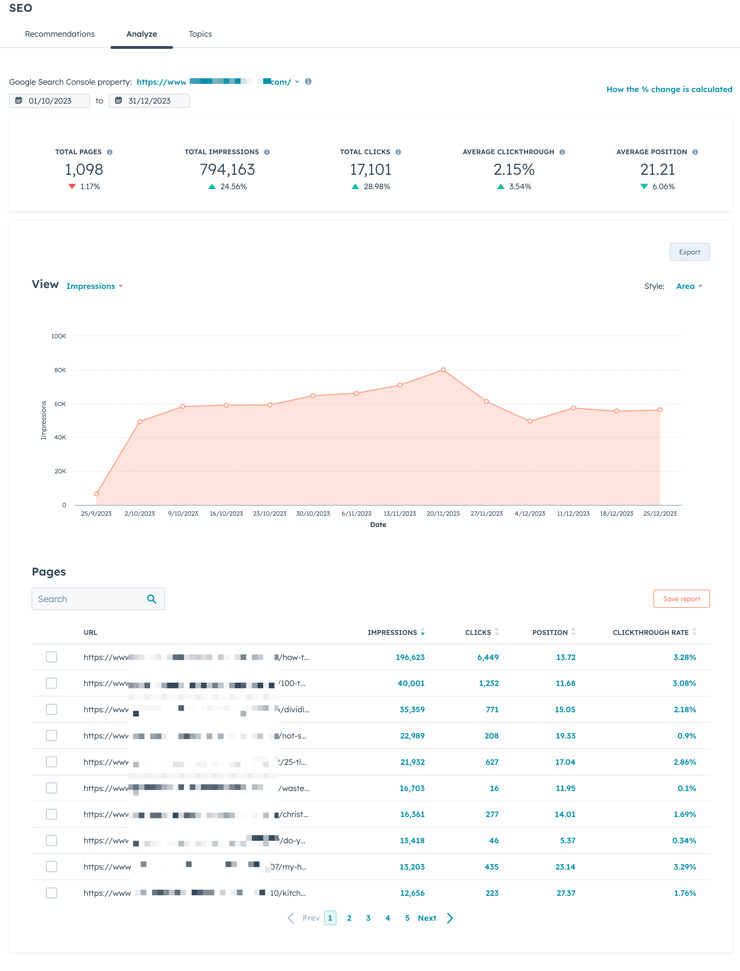
First, the useful part - the Analyze tab.
As long as you have connected Google Search Console into HubSpot (see section above), HubSpot will pull in impression, click and position data:

This is handy for quickly seeing which content is driving traffic, without having to log separately into Google Search Console. You can drill into each of the pages for further analysis.
Now, onto the misleading…
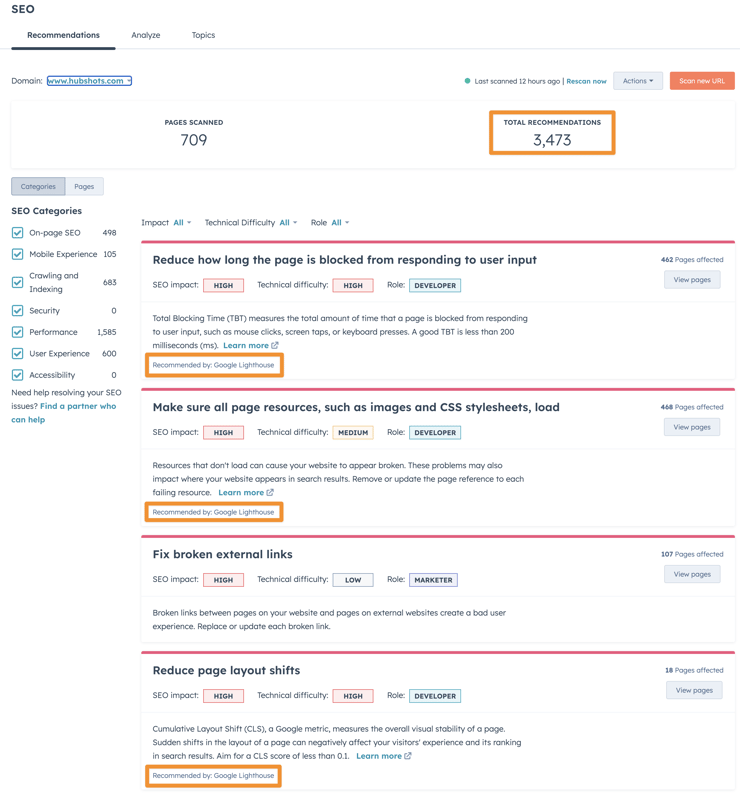
The problem with the Recommendations tab is that when users are confronted with so many recommendations they either:
A big part of the problem is that HubSpot has ‘outsourced’ a lot of the analysis to Google Lighthouse, which is predominantly a developer tool. This returns a ton of stuff that seems scary and important but in reality is often impossible to fix anyway (eg imagine a marketer seeing that they need to ‘Reduce the size of page network requests‘)…

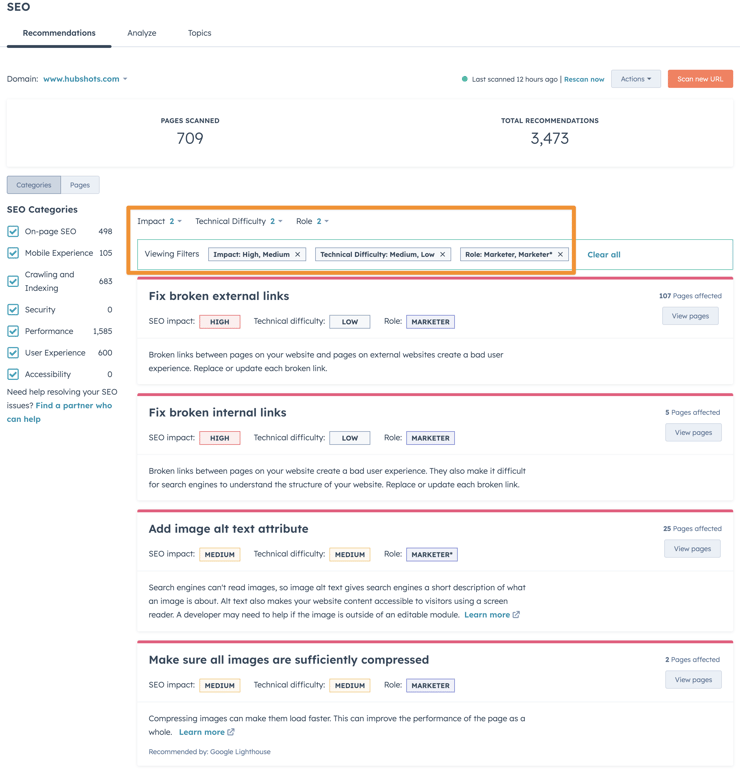
Instead, we usually recommend users reduce their filtering to only show the items that are meaningful and actionable. This will reduce the list shown (but won’t update the totals at the top unfortunately).
Here’s the way we filter down recommendations:
This will make the item list much more useful and actionable for marketers:

Fixing links is a key item to action, as is things like making sure images aren’t huge (a common problem - we’ll often find that users have uploaded a 20MB icon for a small design effect), although thankfully HubSpot is good at optimising images automatically anyway.
Summary of the above: often useless and concerning, but there are some helpful items there if you know how to filter it down.
This isn’t as bad, but is less useful than you might think. The aim of the tool was good - give users a way to research keywords and then plan out their content strategy using a hub and spoke model.
But the reality is that hardly anyone knows how to do this, and if they do they are probably already using a much better, fully featured tool.
That aside, there’s still some value with researching keywords and getting a relative sense of the search volume, and then associating terms with content on your site(s).
It hardly needs mentioning these days, since it’s default for most platforms, but yes, HubSpot adds SSL to all websites by default.
The following section overlaps with marketing activities, and aren’t specifically about website management.
However, the overlap is a key feature of building your site in HubSpot - not only are you building and managing the content in HubSpot, but you’re also managing the promotion of the site and seeing the results in one place.
We see this as a significant value add of building in HubSpot, compared to building your website(s) in other tools and having to switch between them to perform basic analysis.
Brand kits are a way to organise default Logos, URLs, Favicons, Colours and Themes for a brand.
Setting up a brand kit helps keep consistency in place across pages and emails, as well as prefilling some of the colour picker tools.
Whilst still reasonably simplistic, they are a good initial step in guiding a brand’s colours and logo on assets.
For portals with multiple sites the Brand Kit option is a little clunky, and tends to work best when using business units. But this won’t cover scenarios where a single business unit has a micro site with different branding to its main site.
But hey, it’s a start. The main reason we set these up in portals is:
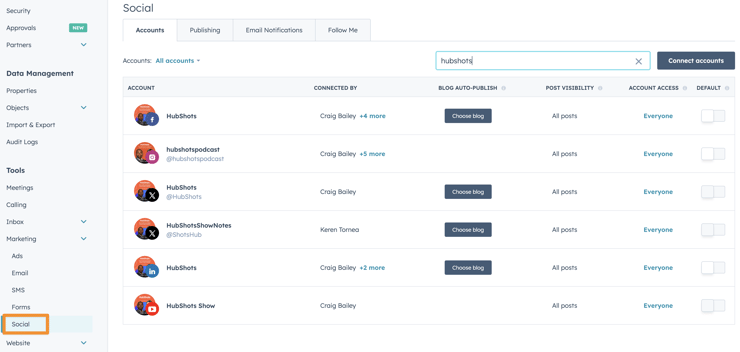
We love the Social tool in HubSpot. The main reason is for the reporting it provides across your social channels.
You can also manage and schedule all your social updates (which we also use) but this isn’t the main benefit (see later section on Reporting) since there’s tons of tools that can manage social scheduling well. I wouldn’t say that HubSpot’s social managing tools are best in class (compared to some of the dedicated enterprise social management platforms out there), but it is very simple to use, and did I mention reporting?
Handy tip: you can add social channels and then set permissions for who can access each one:

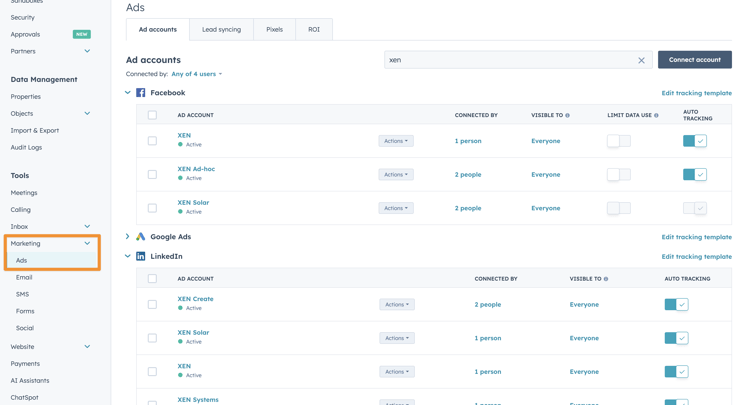
Another biggy for reporting - even if you don’t manage your ad campaigns within HubSpot (we don’t for example) we still recommend every customer to connect their ad accounts into HubSpot for the reporting and attribution benefits.
The ad accounts can easily be connected from Setting:

There’s no limit to the number of accounts you can connect, and you can easily connect multiple accounts (eg if you have multiple brands and sites in your portal).
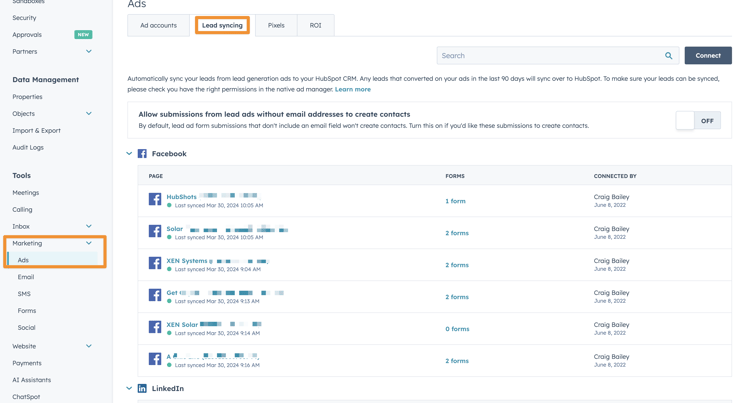
You can also pull in Lead form submissions from the platforms so they automatically create contacts in HubSpot (ie no more needing to export CSV files from the platforms and import via an upload). This is such a handy feature:

On the flip side, once connected you can also push audiences (eg contact audiences, retargeting, etc) back up to the platforms from HubSpot. Such a time saver.
Once your advertising accounts have been connected in, you can then easily insert pixels from each of the ad platforms into HubSpot automatically.
![]()
Note: we usually don’t insert pixels via HubSpot, instead we prefer to insert them via Google Tag Manager.
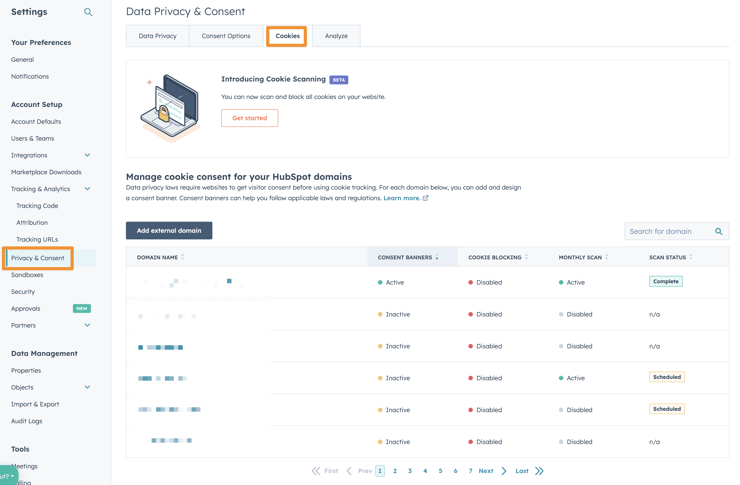
HubSpot has a comprehensive cookie consent tool built right in.
You can build individual cookie consent popups for each specific domain, and tailor the user experience, including look and feel.
Available from Settings > Privacy & Consent

Tools like this are easily missed, or under appreciated. We’ve audited portals for clients and discovered they’ve used a completely separate (and expensive) 3rd party cookie management tool, when they could have just used HubSpot’s inbuilt tool.
Sometimes I think HubSpot could make more money by unbundling these tools and making them also available as simple standalone products - it’s bizarre when we hear clients complain about the cost of one of HubSpot’s Hubs but then find out they are spending more that the HubSpot cost just on a 3rd party cookie management tool…
What are Campaigns?
In marketing a ‘campaign’ could be:
In HubSpot, the ‘Campaign’ tool is a way to consolidate all the assets and activities related to a certain goal (eg a new product launch).
The Campaign tool allows you to create a ‘campaign’ which is essentially an umbrella of all the landing pages, web pages, emails, social posts, ad campaigns, blog posts, CTAs and other marketing assets related to that goal.
After creating a campaign and associating the relevant assets you can start analysing the results of the campaign:

We’ve covered this topic in more detail in episode 278 of HubShots, and you can also our download our complete guide to Building a Campaign in HubSpot from Start to Finish
One of the areas that HubSpot shines is with its reporting tools. Not only are there a ton of out-of-the-box reports for website engagement, but there’s also a full custom report builder that can report across web activities.
And further, because the website is fully integrated with all the CRM tools, you get to see the full end-to-end customer journey across your content assets (ie how they first come to your website right through to the revenue they generate through deals).
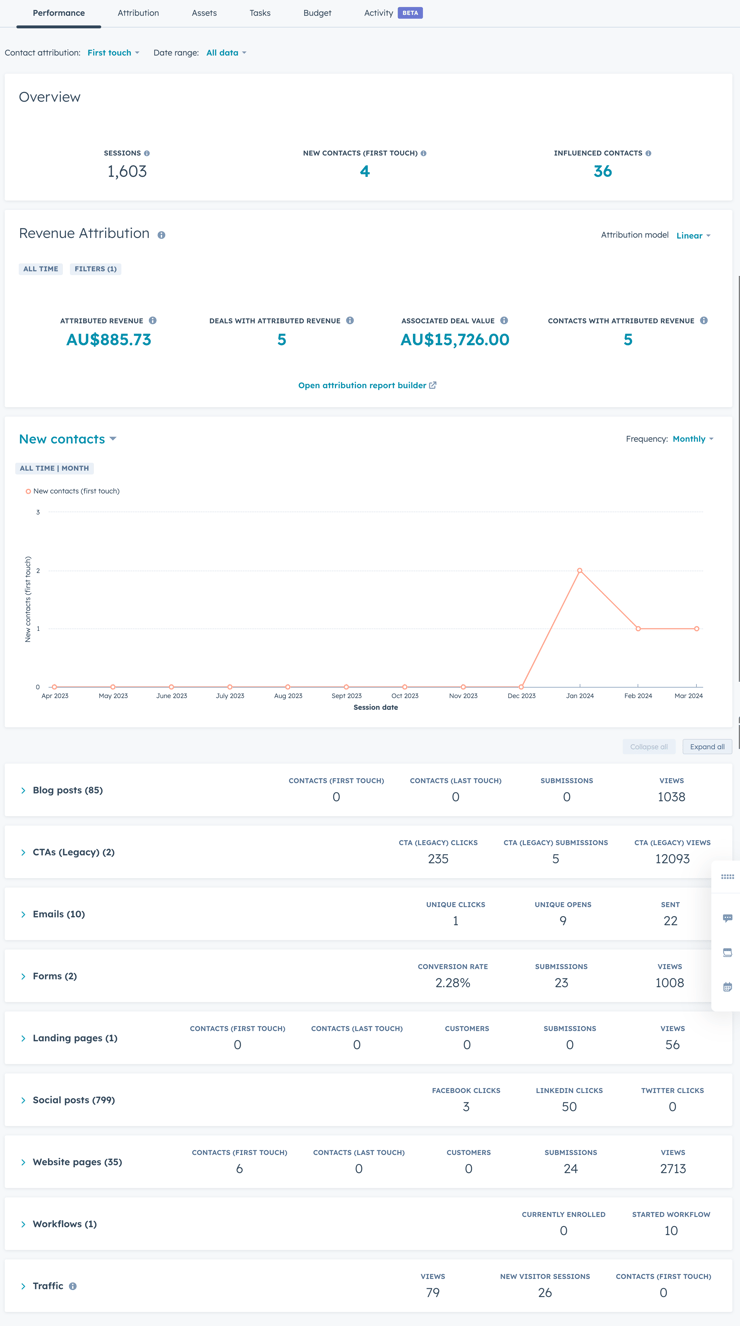
Before we even get to the overall reporting options, it’s worth highlighting the reporting you can get at a page level.
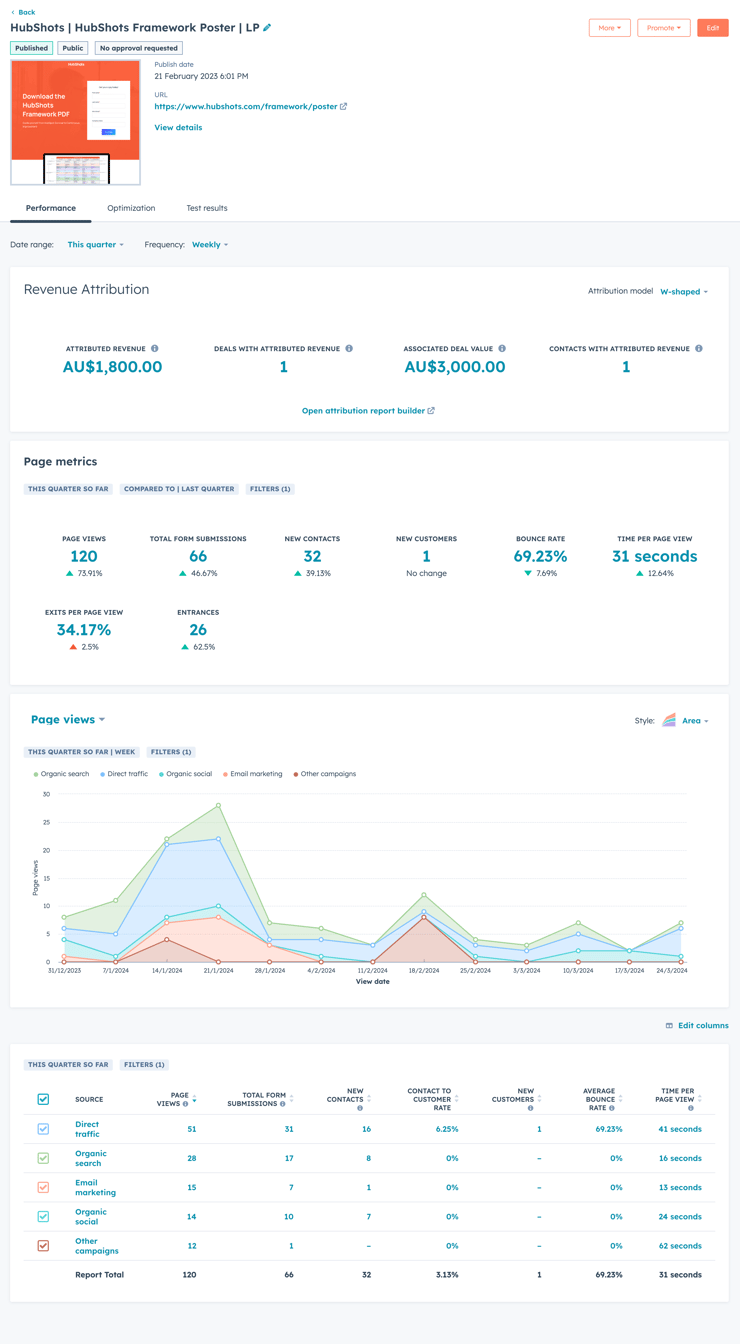
Every page (landing page, web page and blog post) has a Performance tab that highlights:

These performance tab metrics are our recommended first stop when wanting to quickly see the results of a recent promotion.
Now onto the higher level analytics.
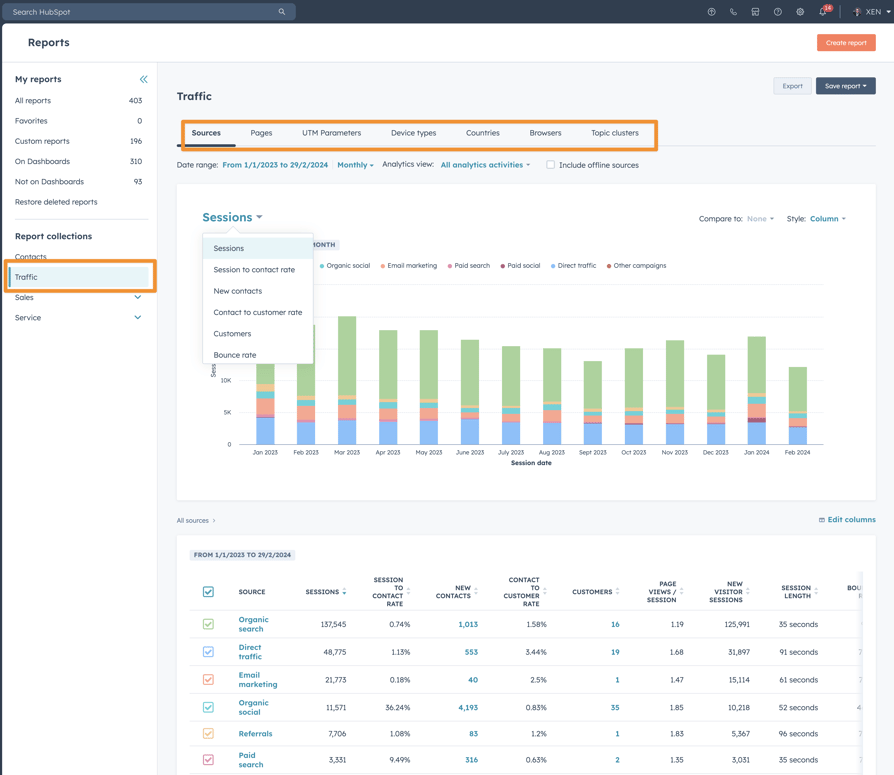
Out of the box HubSpot provides traffic reporting, which can be presented over timeranges and broken down into segments (Eg source, location, devices, pages, etc):

This report allows you to hover over bar graphs to see further details, as well as drill into each area to see specific results (eg the actual contacts that came from a specific channel).
This level of reporting is crucial for marketing managers to determine what’s working at a high level.
Customers often ask us which is better: HubSpot analytics OR Google analytics
Our answer is always: Use both. Google Analytics will have far more flexibility to dig into specific events on the site, but has a huge blindspot: it can’t tell you who the specific contact is that converted. You’ll see conversion totals (eg 6 conversions) but won’t be able to see which specific contacts they are. This is a key differentiator with HubSpot analytics - the level of contact level detail you can drill down to (out of the box) is incredible (IMO).
I challenge anyone to get this level of contact level insight using WordPress + Google Analytics.
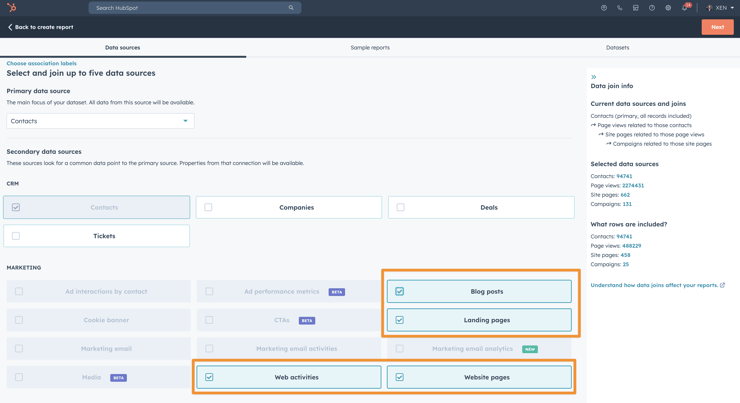
But it doesn’t stop there. Custom reports allow you to build very specific reports by joining across not only the pages and web activities, but joining it with actual contact data.
HubSpot Custom Reports are often overwhelming to new users (back in the day I banged my head against a wall for the first week or so of trying to make them work) but once you have the basics understood the Custom Reporting tool is your special friend.

Bonus: once you’ve built out the custom reports you need, you can add them to a dashboard and schedule it to automatically send to the management team every Monday morning. Thanks HubSpot!
And finally, we finish on a less happy note.
The industry quip ‘AI is just everything that isn’t working properly yet’ sadly holds true in some HubSpot implementations.
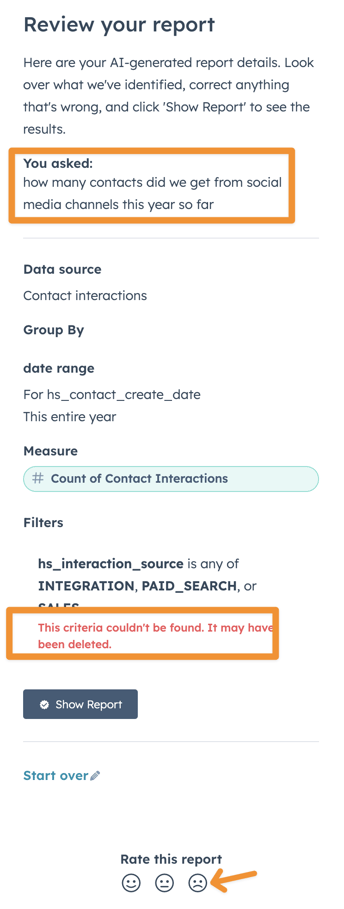
The AI Assistant Report Builder is one such example. It’s pretty lame so far. But we can see where it is going…
User story: We all want the ability to easily ask questions of our data using natural language.
But solving this is hard. Google has been trying to provide this for years (if you’ve ever used the query engine in Google Analytics you’ll know the pain we’re talking about) and the results are lacklustre at best. You still need someone who is experienced with the tools in order to get the insights you’re after.
So too with HubSpot’s first attempts.
For starters it only supports Single Object reports. OK, no problem with that - we need to start with the basics. But even then the results are mixed. Often simple queries (eg ‘show me contacts from social media channels this year so far’) return incorrect query criteria and incomplete results.

Those grumbles out of the way, we’re quietly confident this area is going to improve rapidly in the coming year.
For now though, you still need to invest your time learning the manual reporting tools in HubSpot.
Interested in getting started with the Custom Report Builder in HubSpot? Check out these beginner videos (here, here and here) on our YouTube channel.
HubSpot has a ton of developer features, but we don’t feel qualified to cover them - since we don’t use them ourselves (we’re not developers anymore…).
Which is a shame because from my limited exposure the developer tooling is mature and comprehensive - I wish I was more across this (but I already stretch myself too thin).
Some of the key features include:
If we ever need custom modules for use on a website we chat with Kevin at Helpful Hero (the developer of CLEAN theme) and he builds the custom module for us. We’ve done this a number of times.
If we ever need complex development done (Eg custom integrations or custom functionality) we’ll usually chat with our friends at Modern Visual or Brand Chemistry who have teams in place for this. Let them know we sent you!
Whilst Content Hub includes a plethora of website and content tools, no product is ever complete.
That’s why there’s such a vibrant discussion area on the community forums. Aside: will be interesting to see if HubSpot adds Content Hub as one of the areas in the community Discussions dropdown.
With that said, here’s a few of the key gaps we’ve encountered that we’d love to see plugged:
We get this question on almost every website project.
Adding an Instagram feed to a HubSpot website isn’t possible out of the box, and there’s no module in the Marketplace for adding it.
Instead you’ll need to use a third party service to capture your feed(s) and then embed them onto your site.
We’ve written a whole guide on how we add Instagram for clients using Curator.io (a third party tool).
To be fair, this isn’t really HubSpot’s fault, because Instagram controls how their API can be called - it requires a server process in the middle (which HubSpot doesn’t support). This is different to WordPress based sites where a WordPress plugin has the ability to run server processes on the WordPress hosting server.
Accessibility requirements (ie design considerations so that people with disabilities can use the site without barriers) are important for most website projects.
Content Hub doesn’t have any in-built functionality for ensuring compliance, and understandably so. The requirements vary based on location (eg country/state) as well as industry, Government versus small business, etc.
Which means you’ll need to use an outside tool or platform for managing your accessbility requirements. There’s a number available, but at XEN we use accessiBe (more details here).
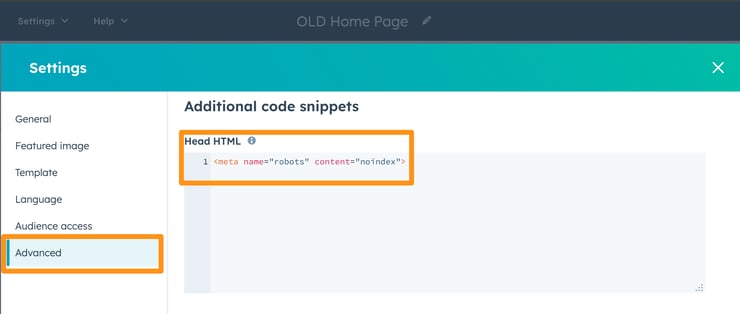
Blocking pages from Google is a little tedious in HubSpot. Currently you have to manually add a noindex tag in the Head HTML:
<meta name="robots" content="noindex">

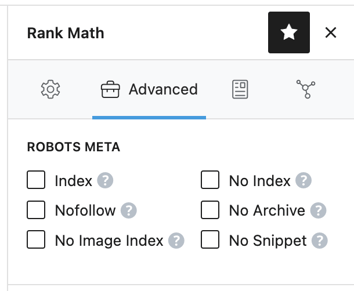
Would like to see inbuilt options for marking as noindex, similar to how you can do this in WordPress via Rankmath:

Additionally it would be nice if having a setting like this could automatically control whether a page is added to the XML sitemap (ie if set to noindex, then automatically remove from XML sitemap).
All this functionality is well and good, but what tier do I have to purchase to get it?
HubSpot is keeping the Starter, Professional and Enterprise tier approach for Content Hub.
They are also introducing the Per Seat model that they’ve recently rolled out in other Hubs.
Whilst we’re still drilling into the specifics of each tier, here’s a few quick features of each:
A no brainer way to start, with:
Pro becomes an option when you want to access some of the advanced and new features:
I suspect Pro will likely be the go-to tier for most website projects that we do for clients.
Enterprise is an option when:
Along with the launch of Content Hub, HubSpot is also offering a new bundle: Marketing+ (ie ‘marketing plus’)
It’s essentially Marketing Hub plus Content Hub, but only at the Pro and Enterprise tiers (ie there’s no Marketing+ Starter).
The advantage of this new bundle is:
I’m a little wary of the new bundle because it confuses the already complex pricing matrix on HubSpot’s site, but overall I really like it - it will more often than not be what we recommend to any companies who are initially only considering Marketing Hub.
We’ve covered a lot in this episode, but I feel like we’ve only scratched the surface - there’s so much more to unpack (plenty more coming in future episodes).
But with all that covered, the question is: who is this for? Or perhaps more importantly, who isn’t it for?
My thinking on this will likely change as the year progresses, but at this point I feel there are segments within the two main audiences:
Let’s think through each in turn:
For existing HubSpot customers (specifically Marketing Hub customers), the big opportunity I see is for better tracking across all marketing activities by bringing their website management into HubSpot as well (ie moving from another platform such as WordPress, Sitecore, etc).
Over the years we’ve had countless conversations with marketing managers who use HubSpot but are then surprised to learn that HubSpot has a website option. And even when we show them how all our own sites are on HubSpot they don’t really take it seriously. It’s not a technical capability issue, it’s an awareness issue. Marketing managers just don’t know about HubSpot’s website capabilities.
WordPress mindshare - people now understand that you can build just about anything on WordPress (‘just find a developer’). But HubSpot doesn’t yet have that same mindshare (‘can you really do this on HubSpot?’). This will change over the coming years as more sites are showcased, but for now I get it - and I’m not expecting the mainstream understanding of HubSpot’s website capabilities to change quickly. But we’ll see.
This is a big opportunity. At XEN we’ve created an entire separate brand - XEN Create - to help customers focus on building websites on HubSpot, and managing all their visual design assets within HubSpot. We think it’s going to be a big boost in effectiveness for our customers.
What about companies not yet using HubSpot at all?
The market is crowded with website content management options (eg G2 lists at least 370 options and even more in the website builder category) and even though HubSpot is one of the highest rated, it still lacks mindshare in many marketing manager’s minds. Interestingly HubSpot CMS doesn’t even appear in Gartner’s list of web content management companies.
With the launch of Content Hub, HubSpot is attempting to break this barrier and highlight how website management is an integrated extension of all marketing activities and not something that needs to be kept separate from the main marketing platforms.
Content Hub is a launch to interrupt the market and highlight the benefits of an integrated system to an audience of marketers, who either didn’t realise they could do it in their portal already, or didn’t know there was a platform on the market that provided such an integrated and seamless experience.
I’m excited to see where this goes in the coming months in terms of market response.
A discussion of website options wouldn’t be complete without at least acknowledging WordPress as a key ‘competitor’.
So, how does it compare?
The first comment I’ll make is that choice of platform often succeeds or fails based on the resources you have available. It doesn’t matter how good the platform is if you don’t have a team to implement it properly.
We’ve seen tons of excellent WordPress projects succeed due to an excellent team in place. Conversely we’ve also seen terrible implementations, with slow, bloated, chaotic installations that then fall out of Google and don’t generate leads.
The platform isn’t the issue. The people are.
Likewise we’ve also seen terrible HubSpot implementations. And to be completely upfront, we’re always checking our own sites, optimising them as we find issues, new features are released, and old sections are tested and found to be not working.
With that said, is HubSpot a ‘better’ platform than WordPress?
Assuming you have access to excellent teams for both WordPress and HubSpot, which would you build on?
Here’s where I’d easily switch:
At XEN we’ve built hundreds of WordPress sites over the years (we started building sites around 2008), but a few years ago we stopped all WordPress development and switched everything over to building websites on HubSpot. Our own XEN site used to be on WordPress, as did the HubShots site - we’ve moved them over in the last few years.
So, we’re big fans of using HubSpot for websites.
However, there’s a bunch of sites we still host on WordPress, and will likely never move off WordPress.
Why?
The main reasons for staying on WordPress (for us) include:
That’s just a few thoughts to consider - and your business’s specific circumstances will need to be understood fully to put the above into consideration.
Summary: moving from WordPress to HubSpot is a decision based on: resources you have available, legacy functionality and content, ROI expectations, and future requirements.
So that’s it for our overview of HubSpot Content Hub. Thanks for reading this far.
It’s a lot to get through. To help with future reference, we’ve created a beautiful PDF ebook version of the above - download it below:
Download V1 of our complete guide (60+ pages) to Content Hub covering all the details in today’s podcast, plus more.
It’s a free download (no signup required), and there’s an optional form if you’d like to be notified of updates (which will be coming thick and fast in the coming weeks):
Detailed guide for setting up a website from scratch in HubSpot.
And make sure you download the latest version of the HubShots Framework - our 5-stage plan for getting the most out of HubSpot.
Download a copy of the HubShots Framework Google doc and A3 PDF poster (recently updated with Content Hub and more).
Connect with HubShots here:
Connect with Ian Jacob on LinkedIn and Craig Bailey on Threads
HubShots, the podcast for marketing managers and sales professionals who use HubSpot, hosted by Ian Jacob from Search & Be Found and Craig Bailey from XEN Systems, XEN Create and XEN Solar.
HubShots is produced by Christopher Mottram from Podcastily.


Welcome HubShots Episode 288: Automation in HubSpot This edition we talk about HubSpot Automation and dive into: Setting the scene 2 ‘A’ words ⇒ 2...

Welcome to HubShots Episode 298: Mastering HubSpot - Attribution, Form Optimization & CMS Enterprise Secrets

Welcome to HubShots Episode 305: The End of 2023 HubSpot Bumper Episode This edition we dive into: